











PROJECT OVERVIEW
Findability by Design: Streamlining the search experience for users
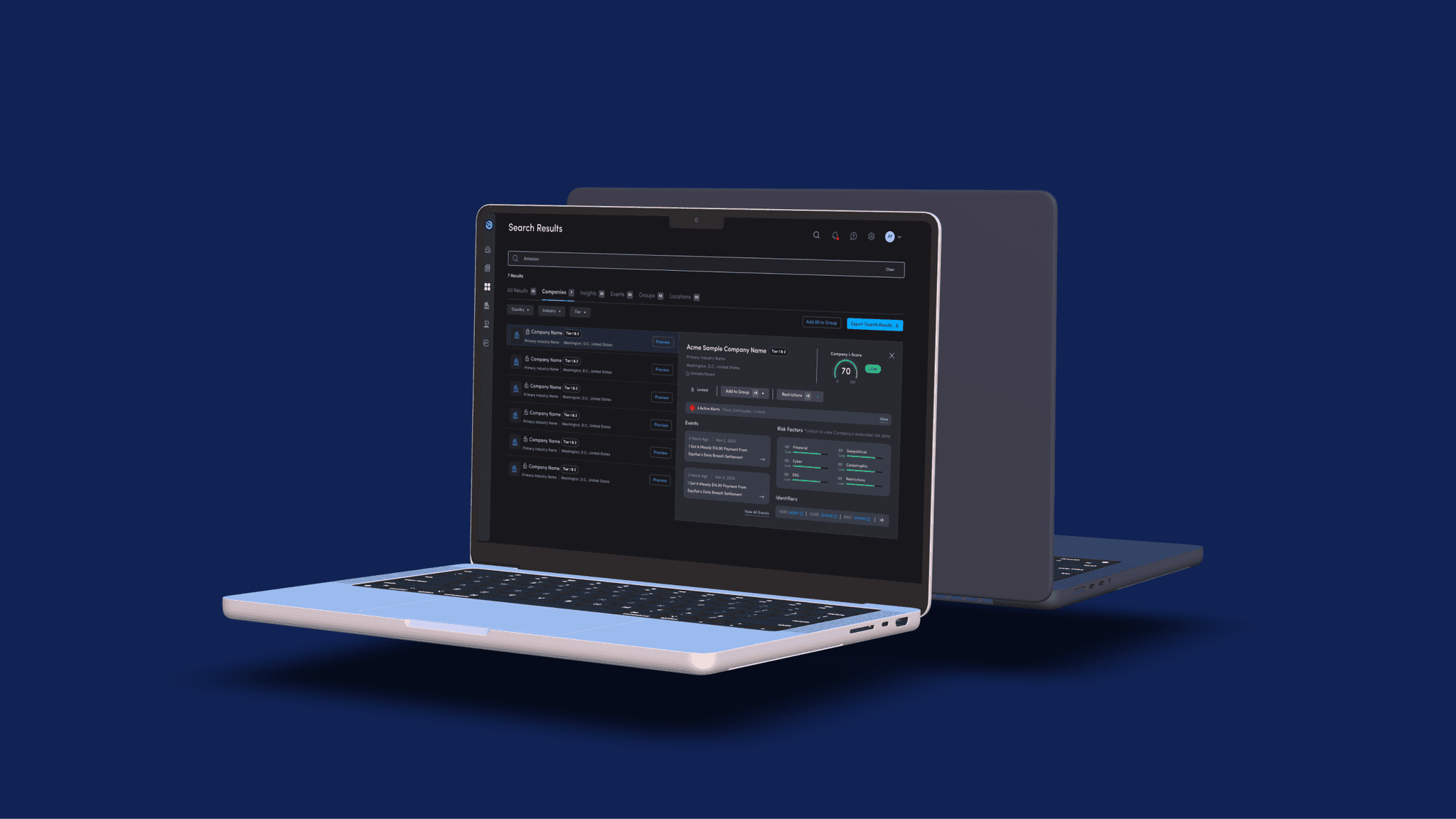
Interos is a software company I was fortunate enough to have interned at in the summer of 2023. The product and UX team collaborated to define features to prioritize reskinning on the product roadmap and my project specifically was to redesign and improve the client-facing search experience. To do so, I had to understand how to maintain the integrity of the original experience while enhancing the capabilities and usability of the overall feature.
PROJECT OVERVIEW
Findability by Design: Streamlining the search experience for users
Interos is a software company I was fortunate enough to have interned at in the summer of 2023. The product and UX team collaborated to define features to prioritize reskinning on the product roadmap and my project specifically was to redesign and improve the client-facing search experience. To do so, I had to understand how to maintain the integrity of the original experience while enhancing the capabilities and usability of the overall feature.
PROJECT OVERVIEW
Findability by Design: Streamlining the search experience for users
Interos is a software company I was fortunate enough to have interned at in the summer of 2023. The product and UX team collaborated to define features to prioritize reskinning on the product roadmap and my project specifically was to redesign and improve the client-facing search experience. To do so, I had to understand how to maintain the integrity of the original experience while enhancing the capabilities and usability of the overall feature.
My role
UX design intern
Time frame
6 weeks
Tools
Figma
Miro
MY ROLE
UX design intern
UX design intern
TIME FRAME
6 weeks
6 weeks
TOOLS
Figma
Miro
Figma
Miro
PROBLEM
PROBLEM
PROBLEM
The present search function & preview panel don't successfully capture all the capabilities required by clients.
The present search function & preview panel don't successfully capture all the capabilities required by clients.
SOLUTION
SOLUTION
SOLUTION




A global, cross-platform, full-page search experience that allows for enhanced content exploration and structure.
A global, cross-platform, full-page search experience that allows for enhanced content exploration and structure.
View Final Solution
View Final Solution
View Final Solution
DISCOVERY
DISCOVERY
DISCOVERY
A deep dive into the current search journey 🤿
A deep dive into the current search journey 🤿
A deep dive into the current search journey 🤿
I STARTED MY DISCOVERY PROCESS BY
Conducting a "how might we" ideation session
My mentor and I were able to come up with 4 specific statements that guided my overarching work. This helped me gauge the current relationship users have with the search function as well as look into the future for how the function can potentially be improved.
01
Expand the current search system to encourage discoverability?
02
Make finding information and answering questions efficient?
03
Support users to feel confident about the queries they formulate?
04
Display and organize information in a useful way to the user?
I THEN DISSECTED THE CURRENT SEARCH EXPERIENCE BY
I THEN DISSECTED THE CURRENT SEARCH EXPERIENCE BY
I THEN DISSECTED THE CURRENT SEARCH EXPERIENCE BY
Performing a comprehensive UX audit
Performing a comprehensive UX audit
Performing a comprehensive UX audit
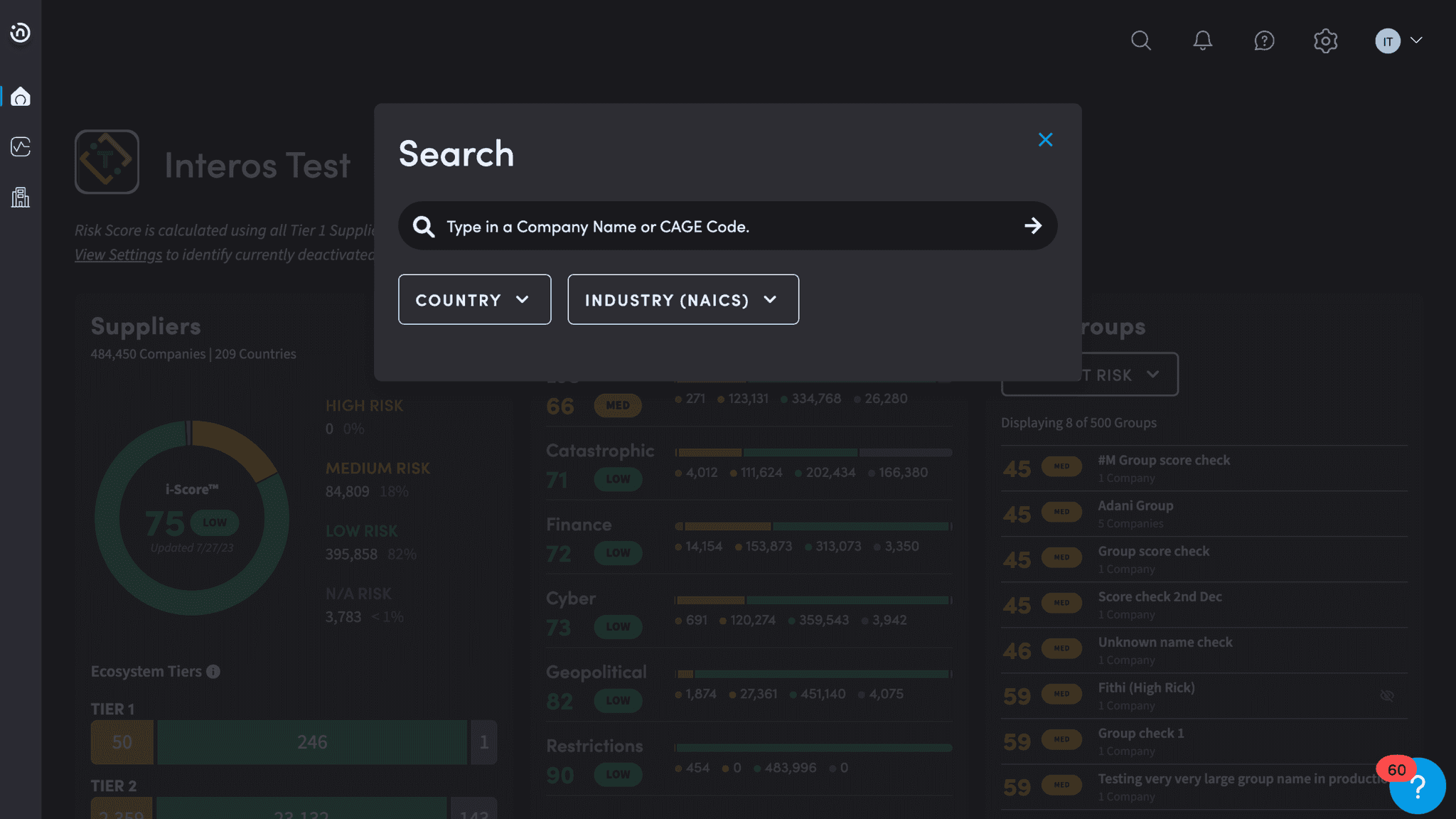
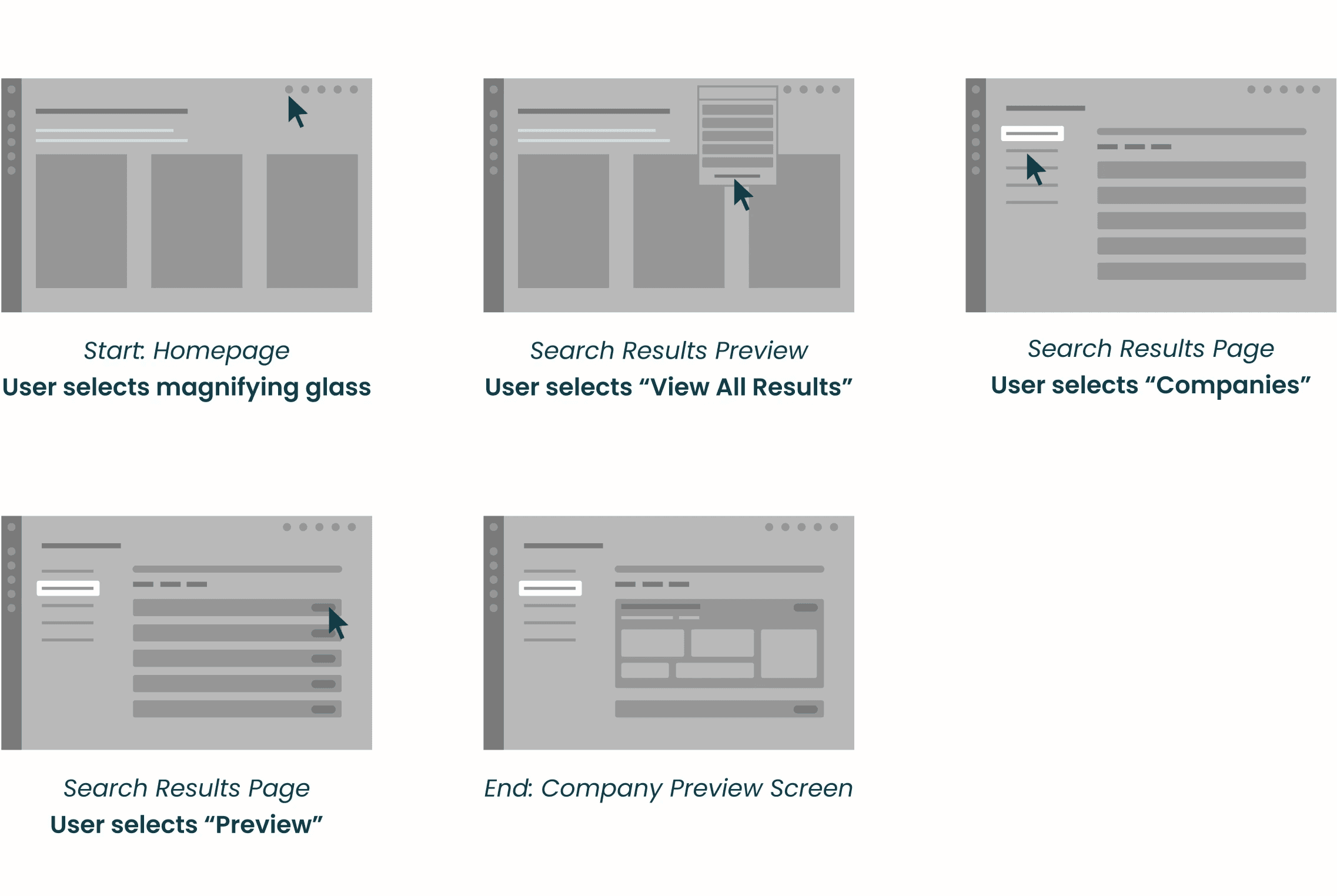
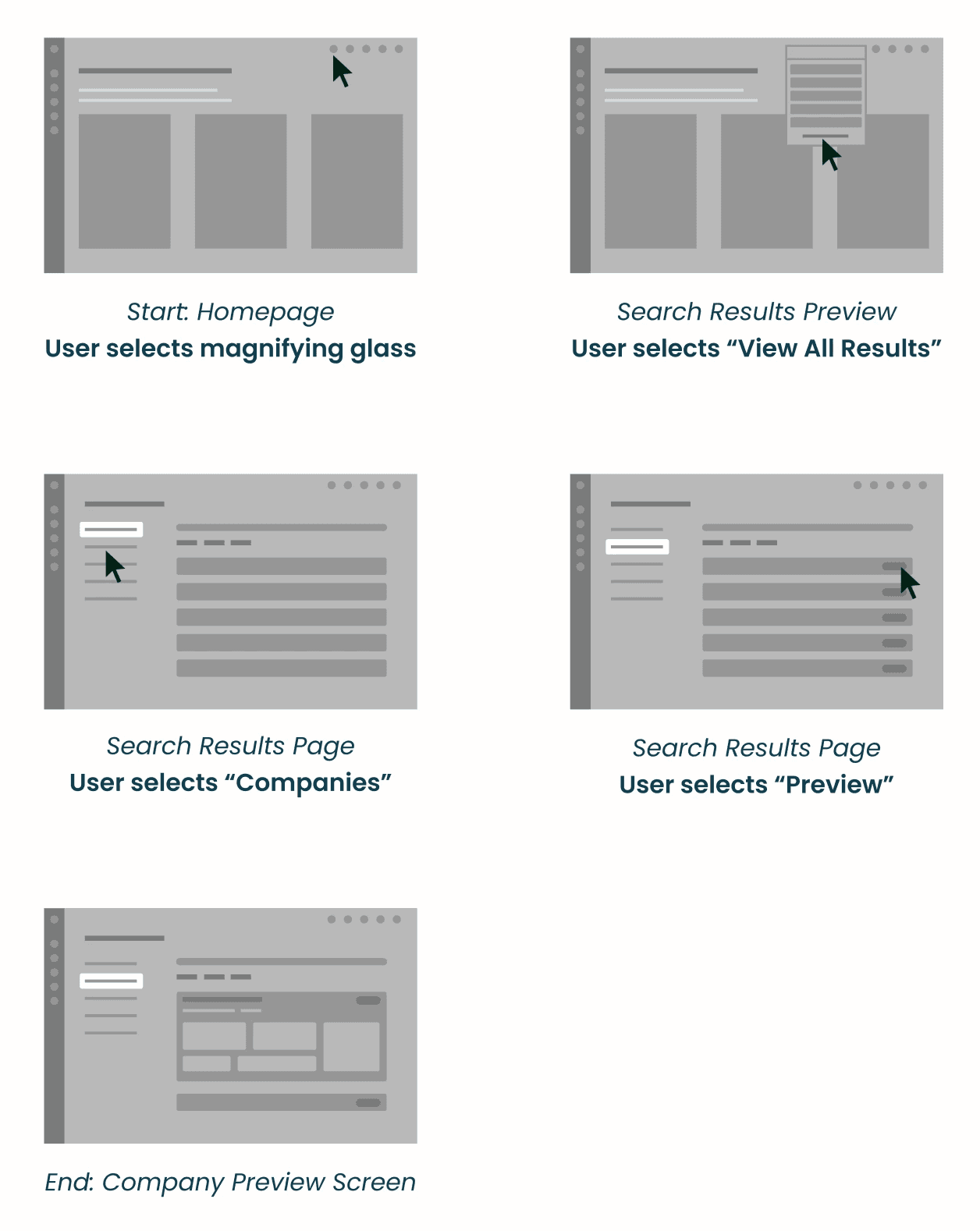
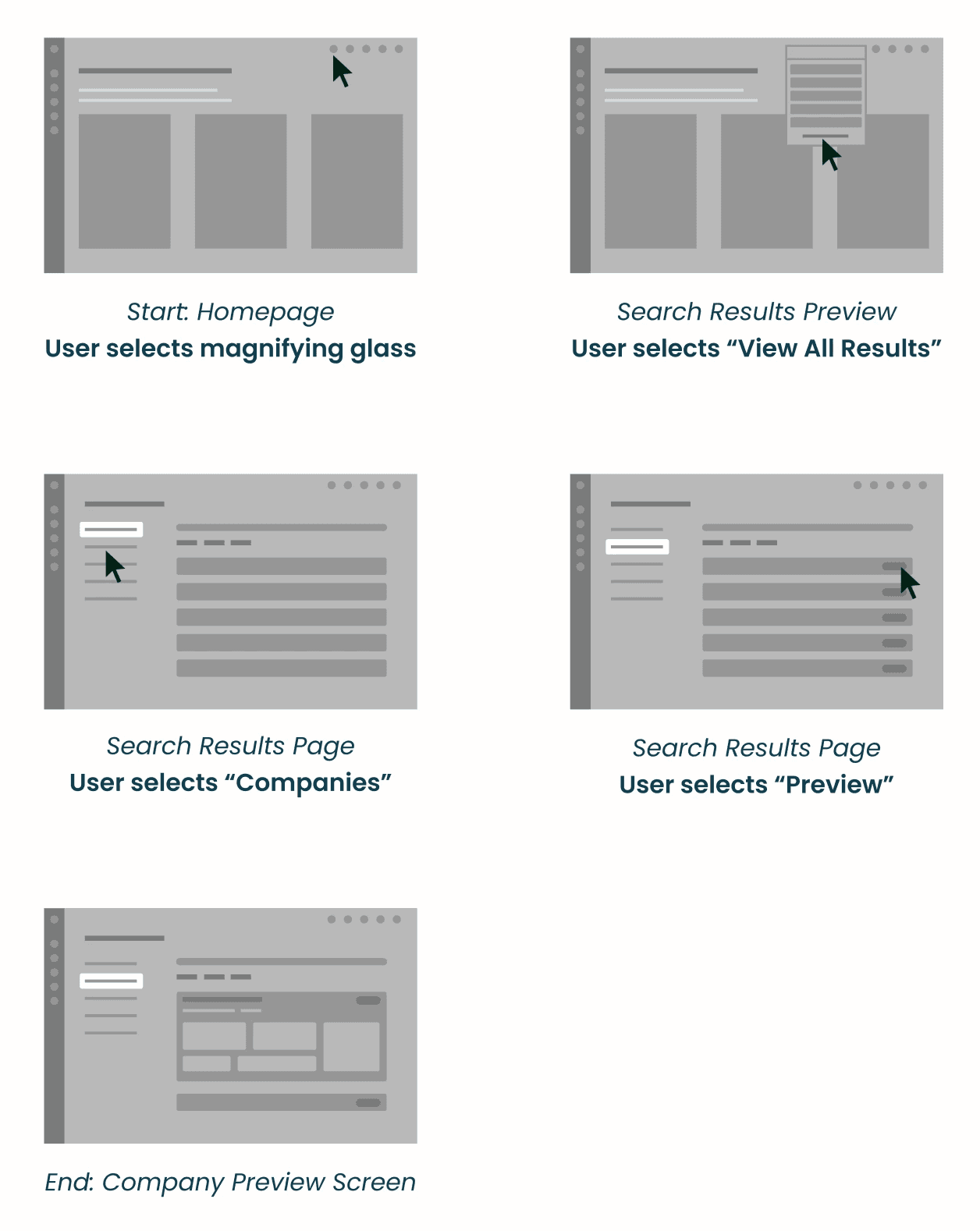
The existing search flow starts on the homepage where the user can click on the search icon to open the search modal, then ends on the preview page.
As I explored this flow, I noted that it has to be simple and straightforward in nature to allow users to be in control of their own navigational journey. With that in mind, I took into consideration areas of improvement with this existing flow I could potentially build upon:
The existing search flow starts on the homepage where the user can click on the search icon to open the search modal, then ends on the preview page.
As I explored this flow, I noted that it has to be simple and straightforward in nature to allow users to be in control of their own navigational journey. With that in mind, I took into consideration areas of improvement with this existing flow I could potentially build upon:




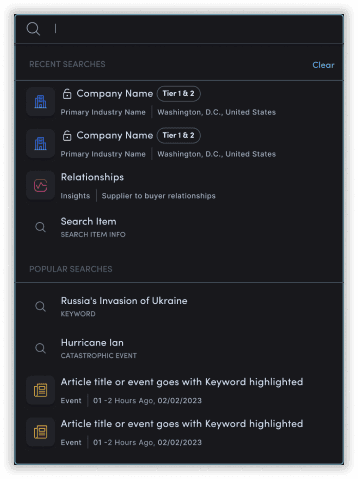
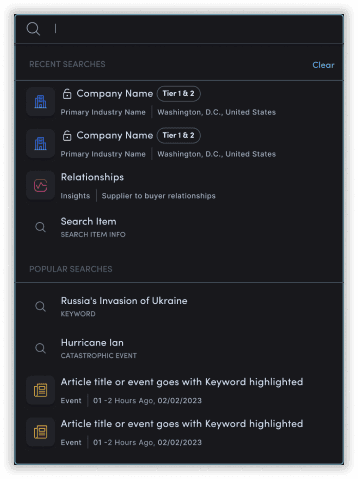
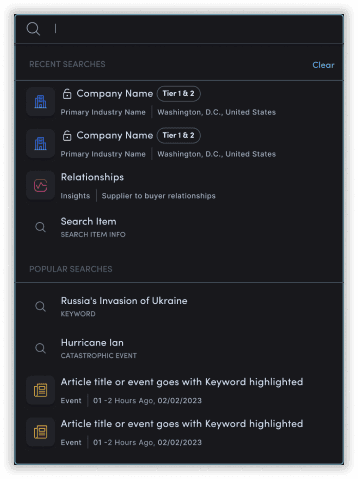
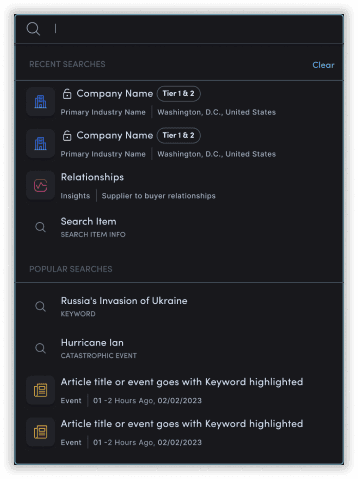
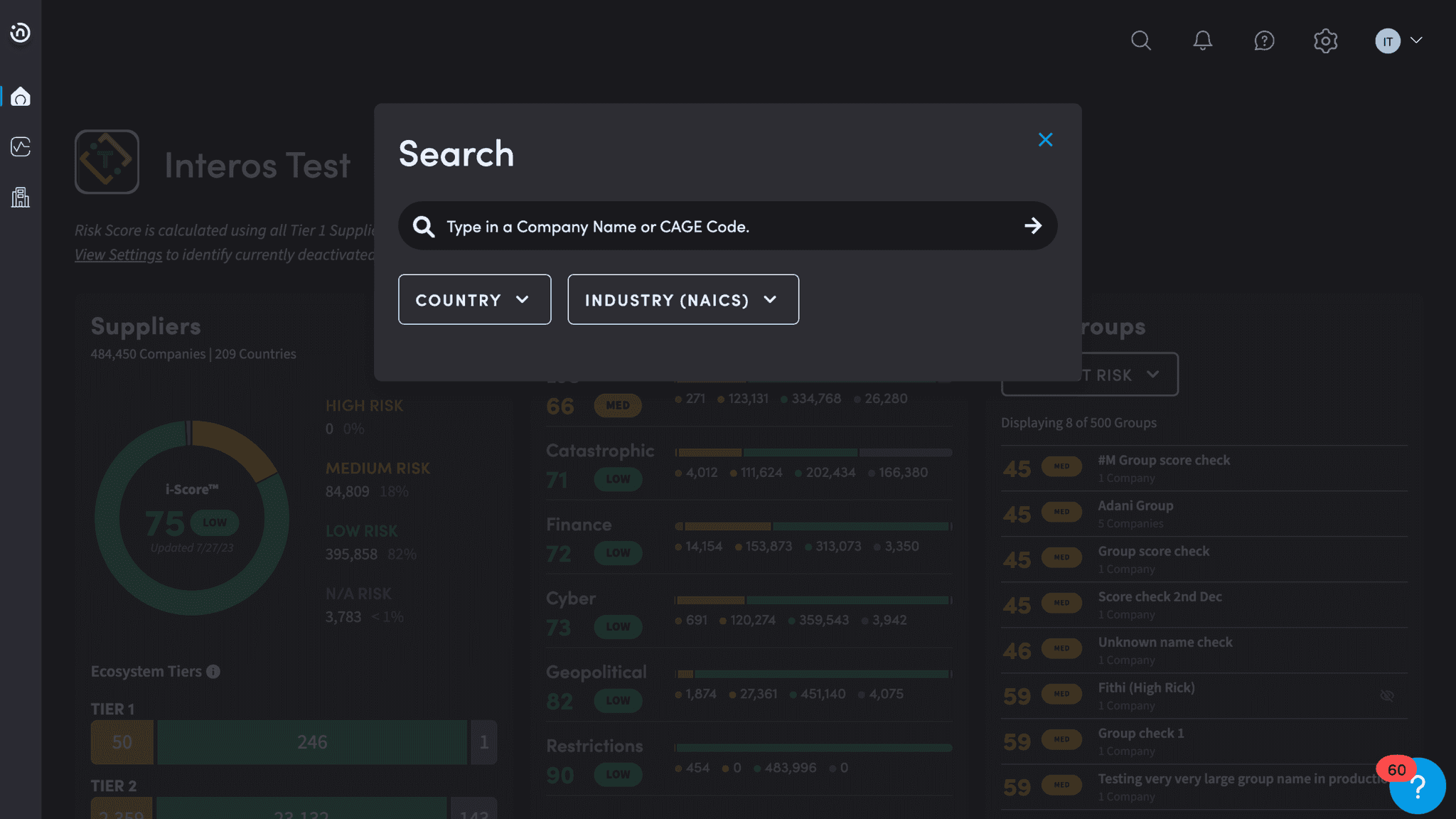
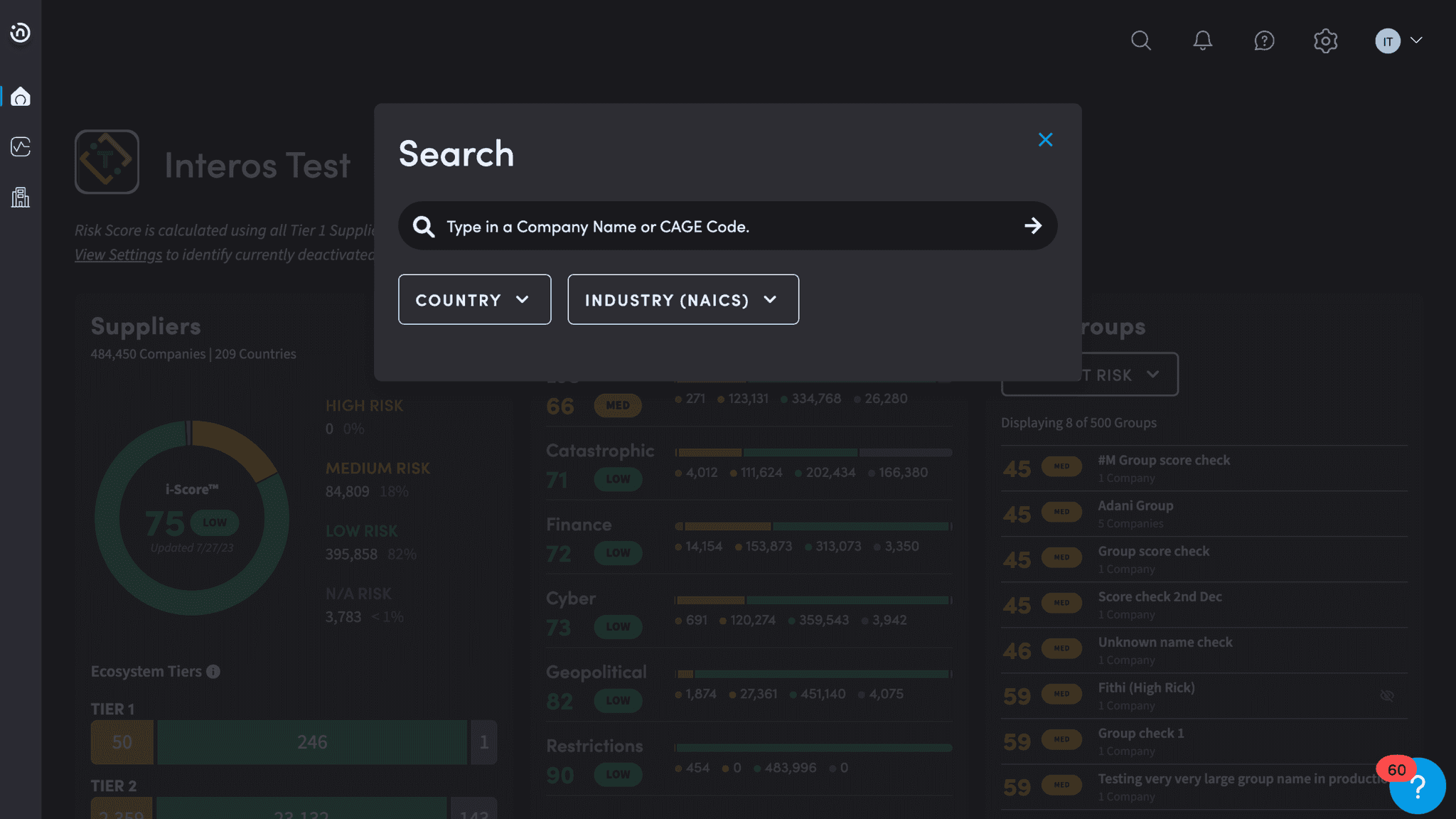
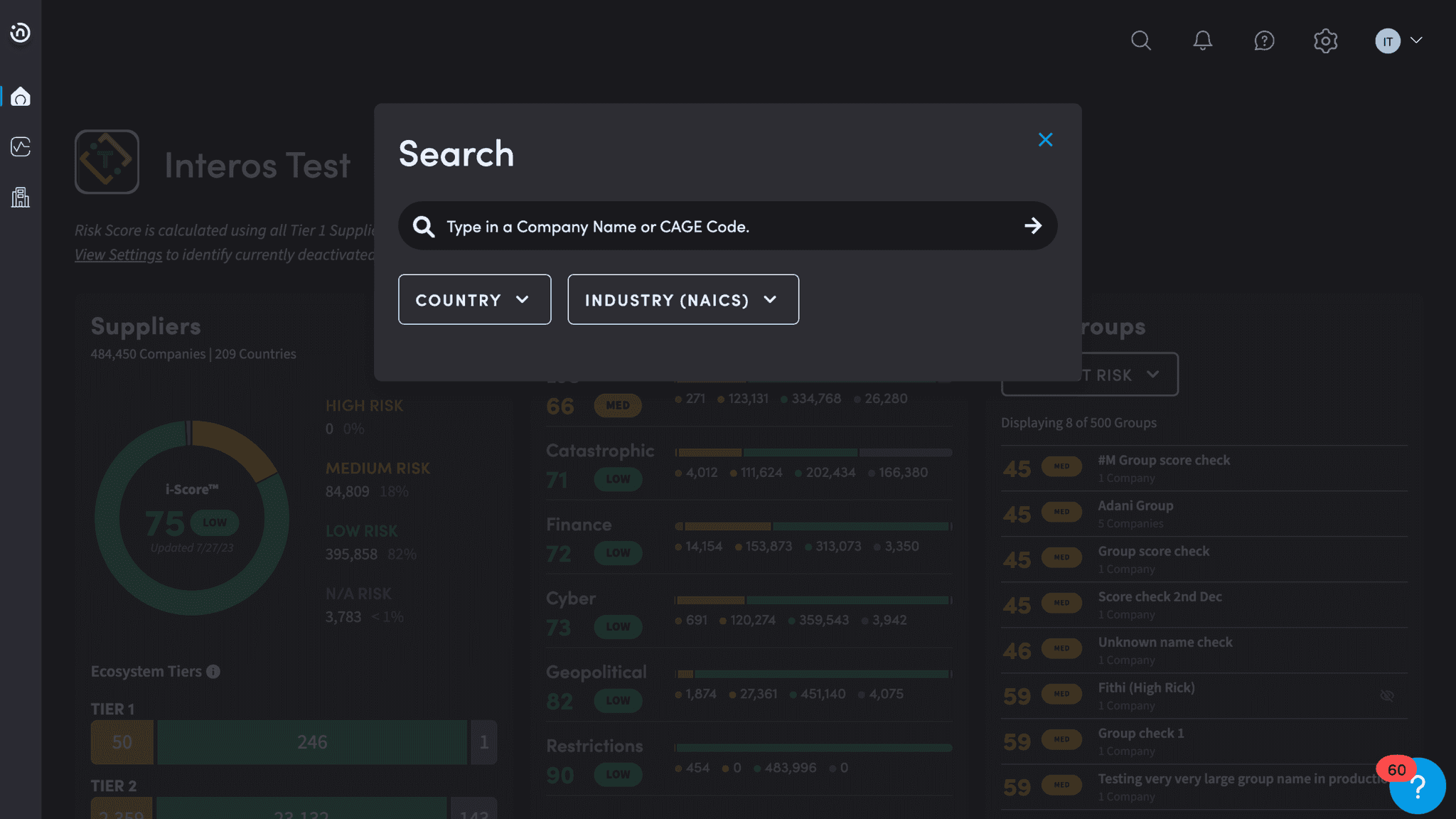
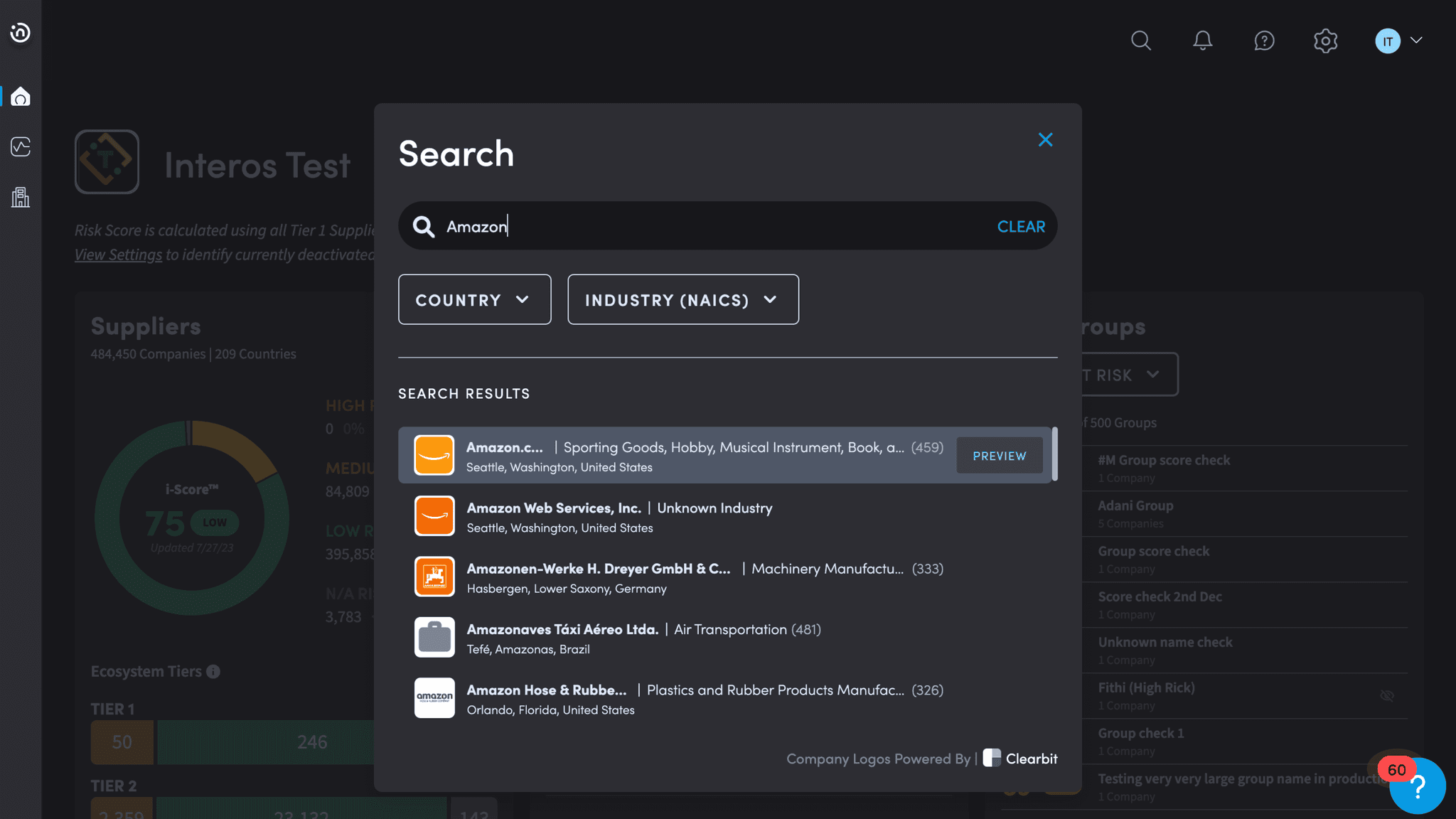
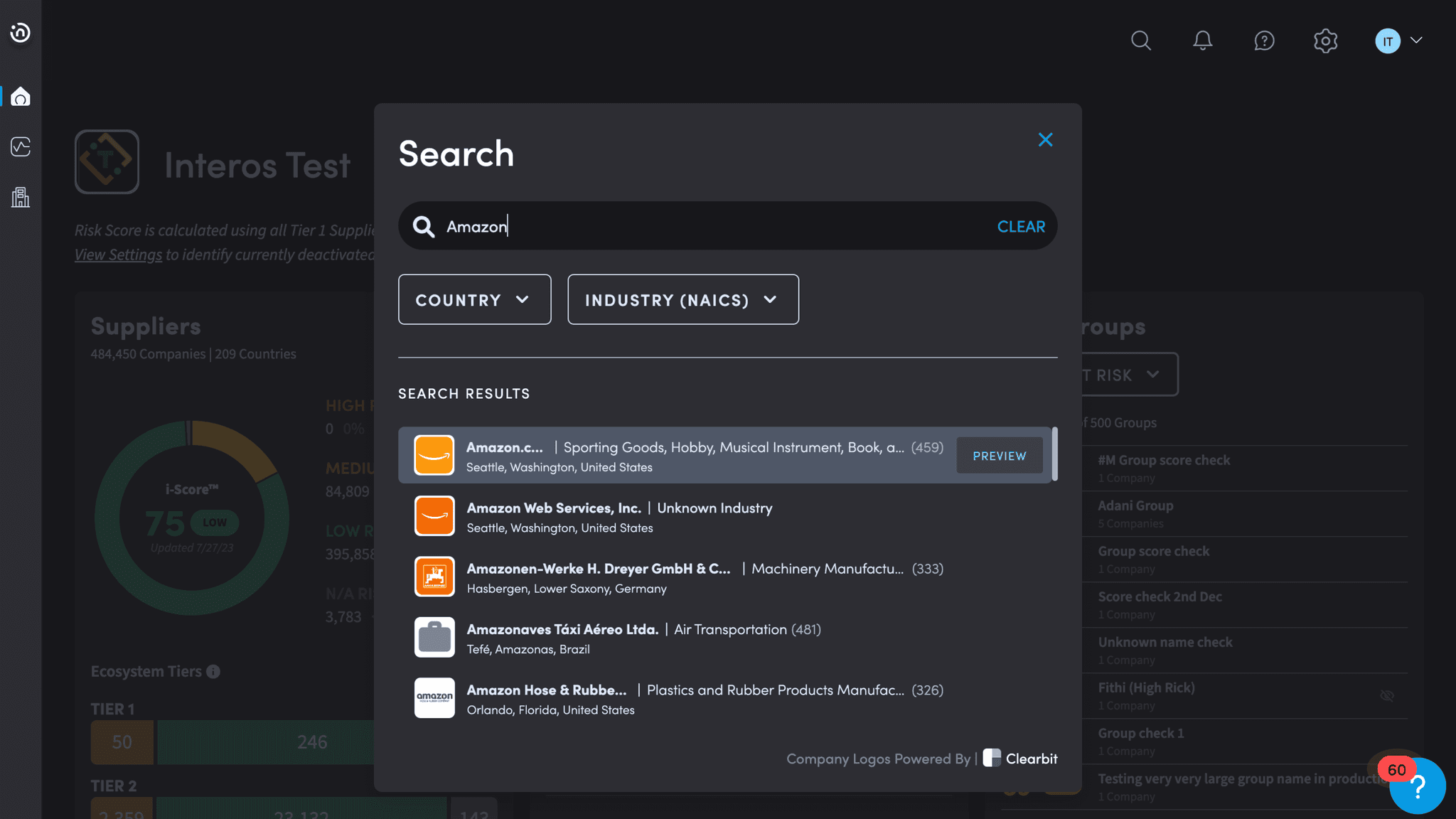
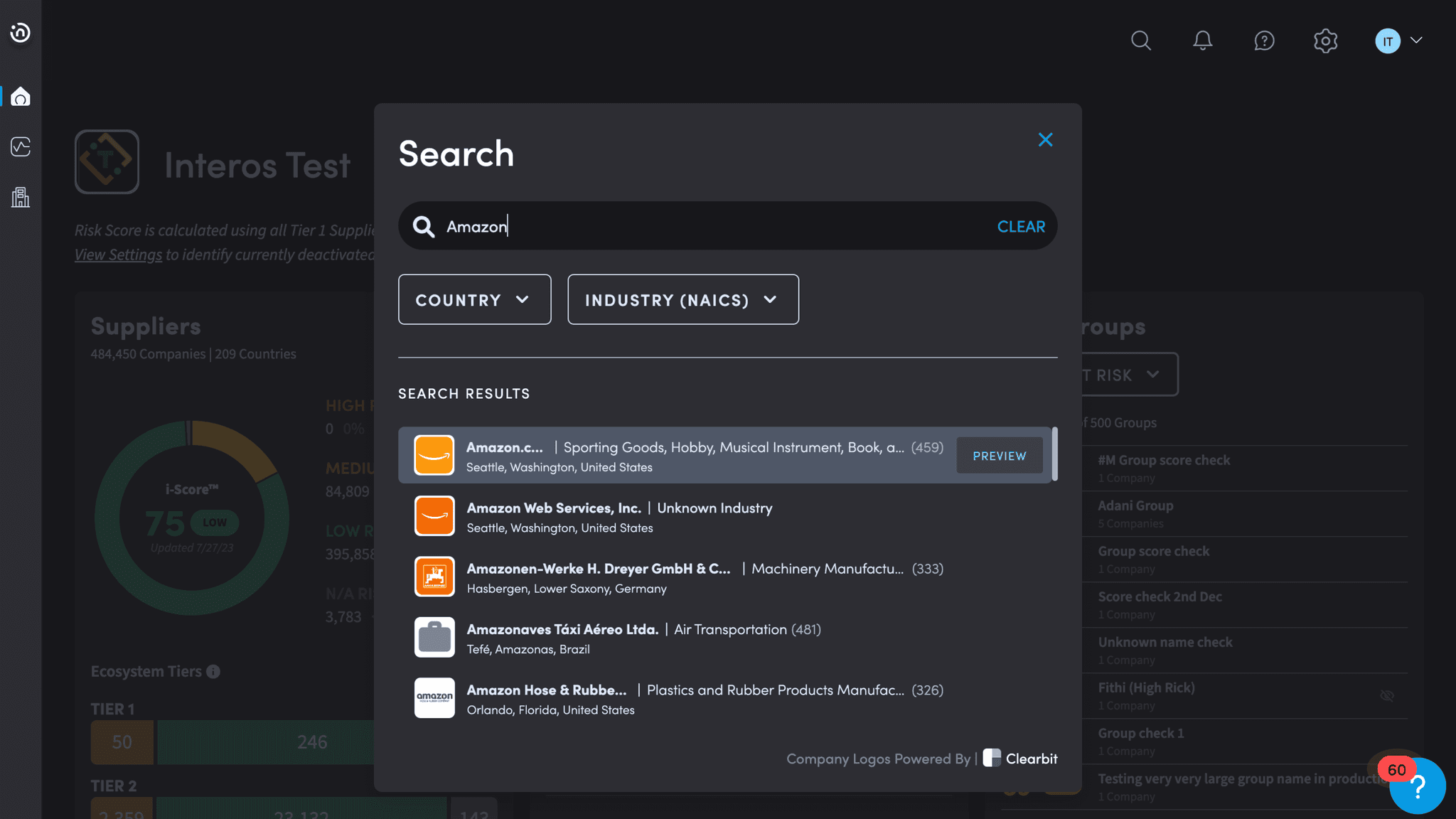
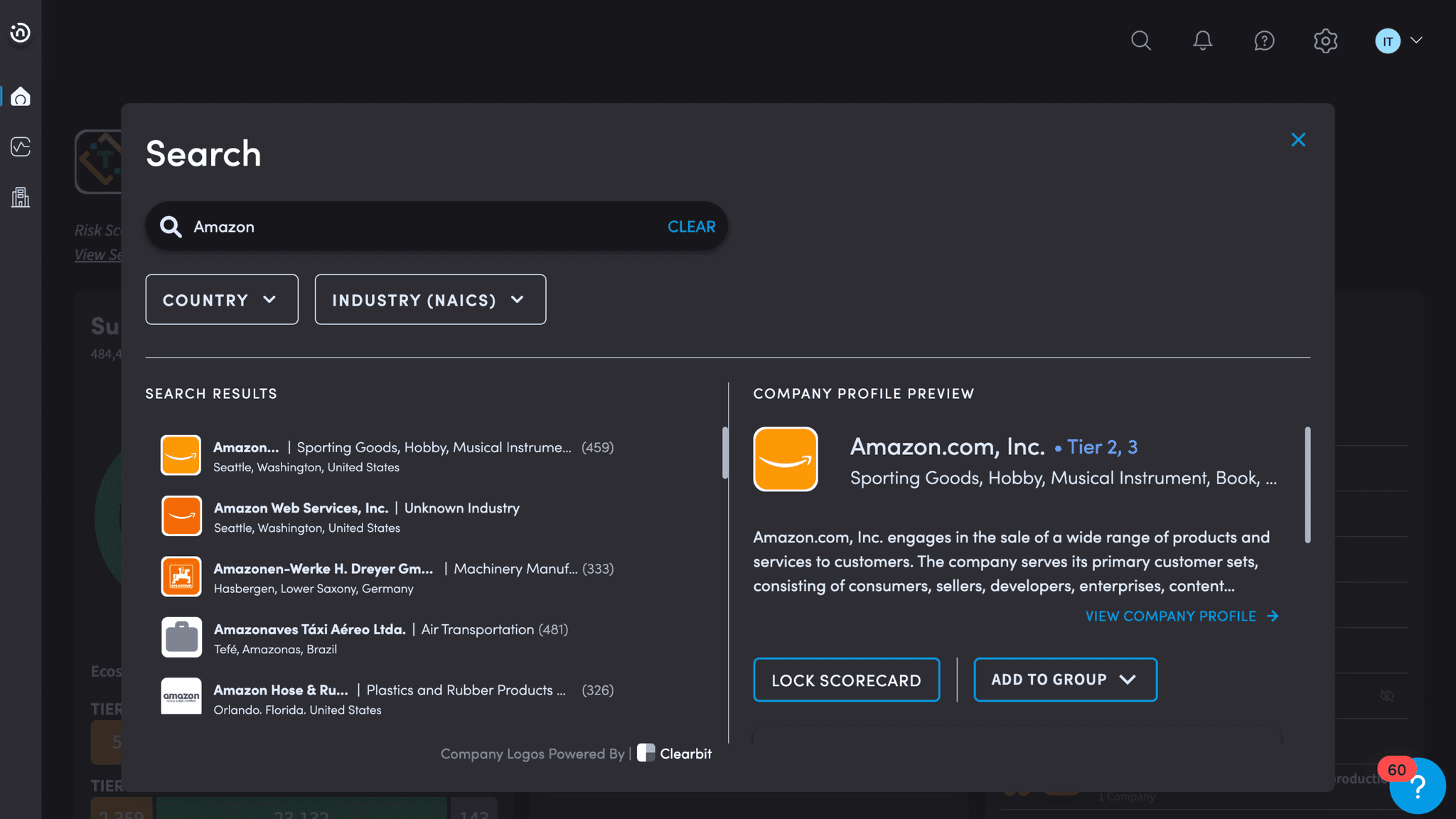
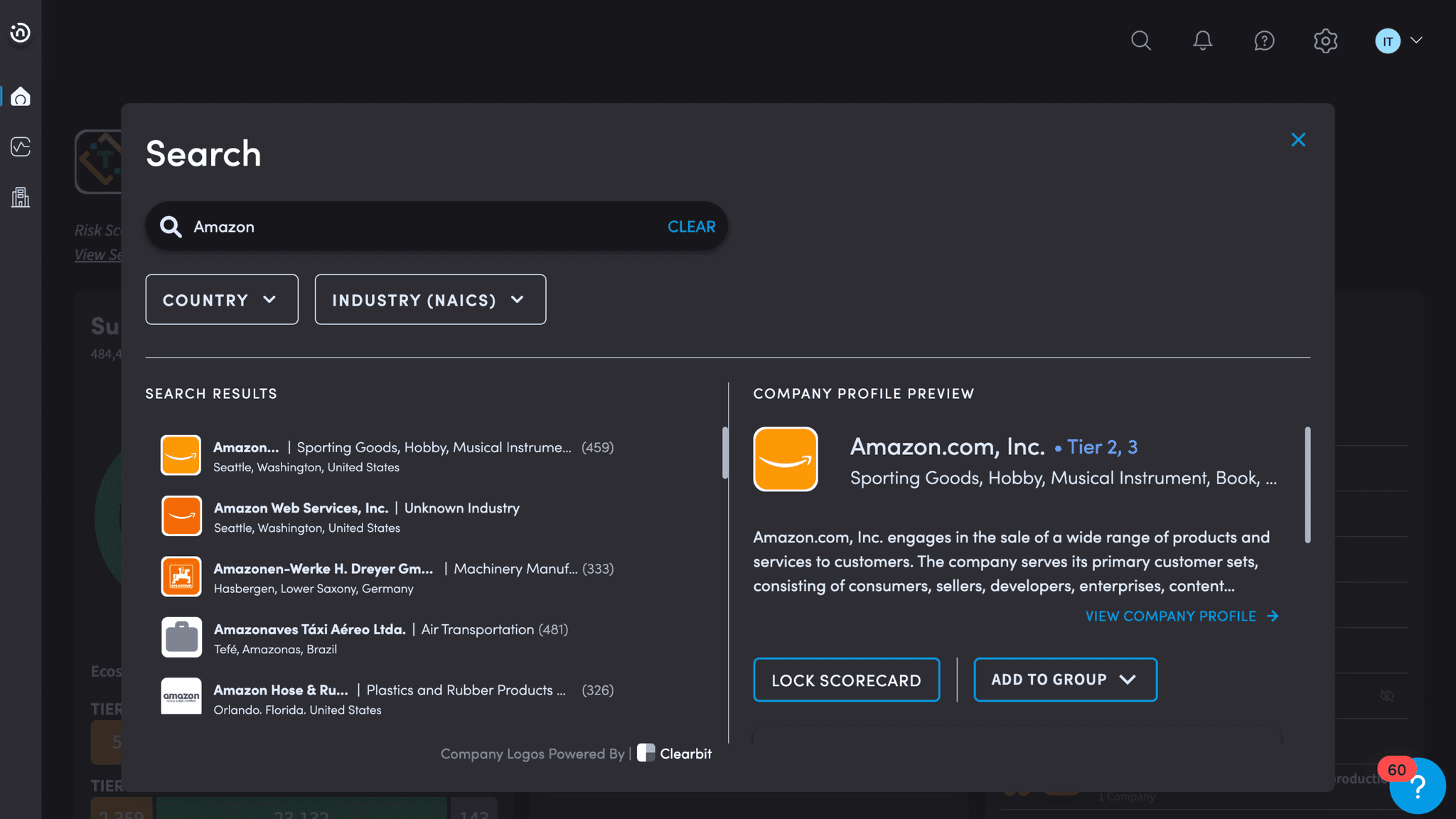
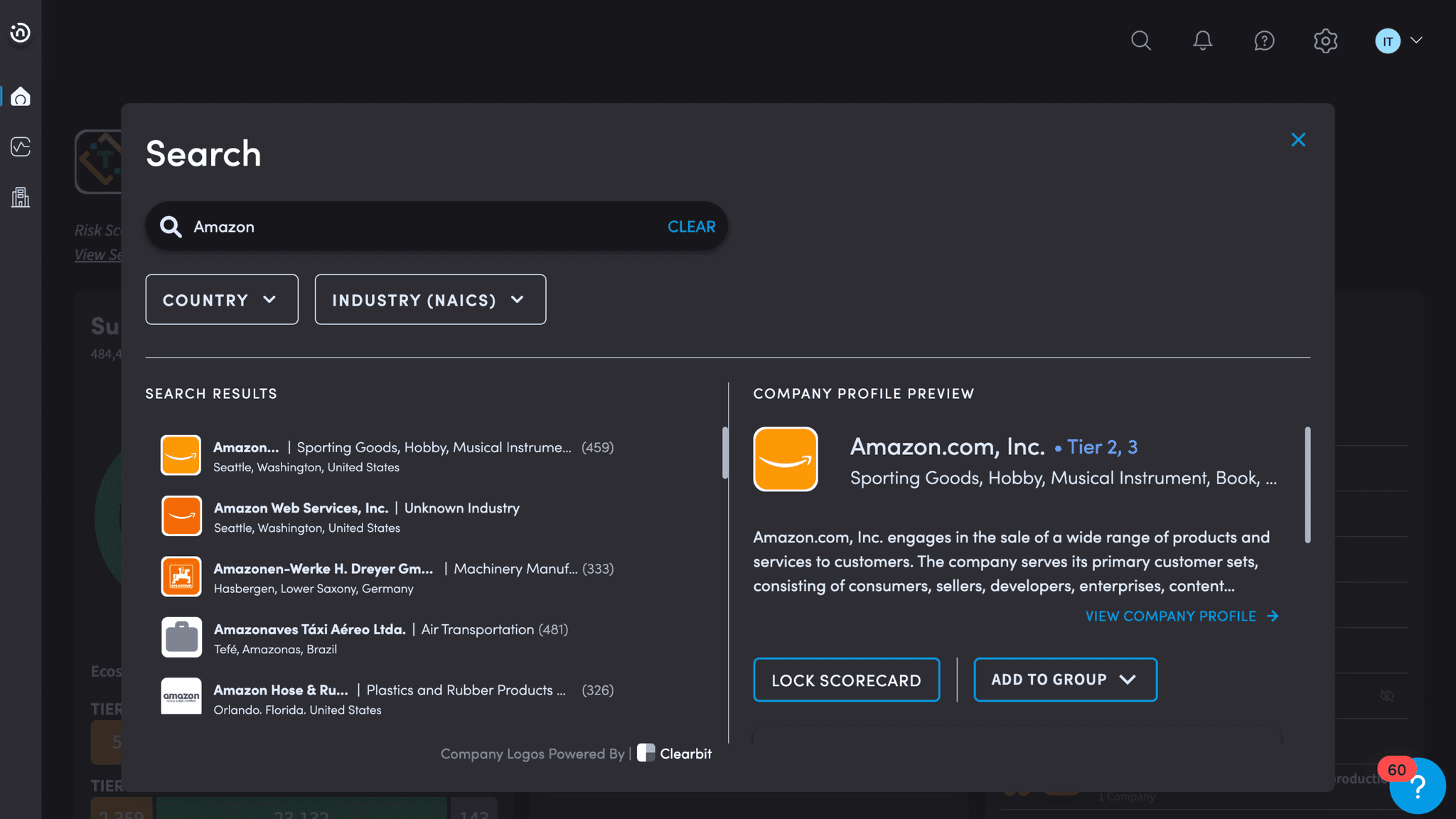
Current search experience (search modal)
Current search experience (search modal)
Search modal
Search modal
Yet to be able to search across all contents of platform— users can only search for companies at this point
The nature of a modal and its perceived usage takes away from search as a feature itself
Yet to be able to search across all contents of platform— users can only search for companies at this point
The nature of a modal and its perceived usage takes away from search as a feature itself




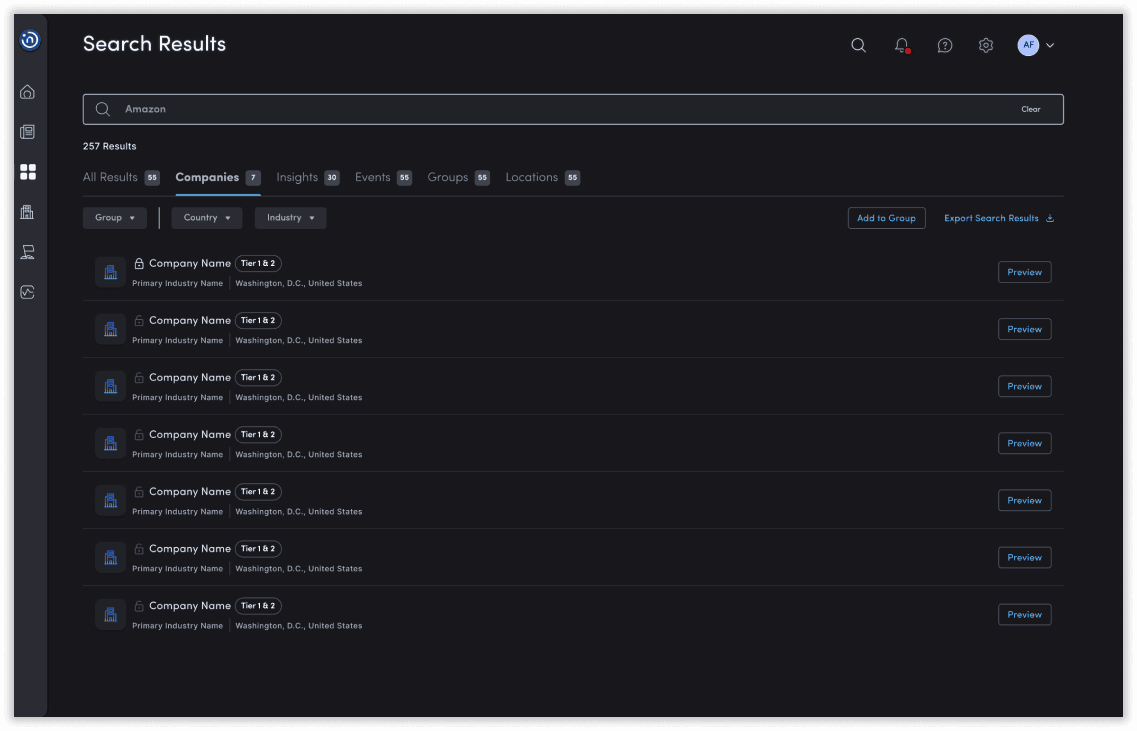
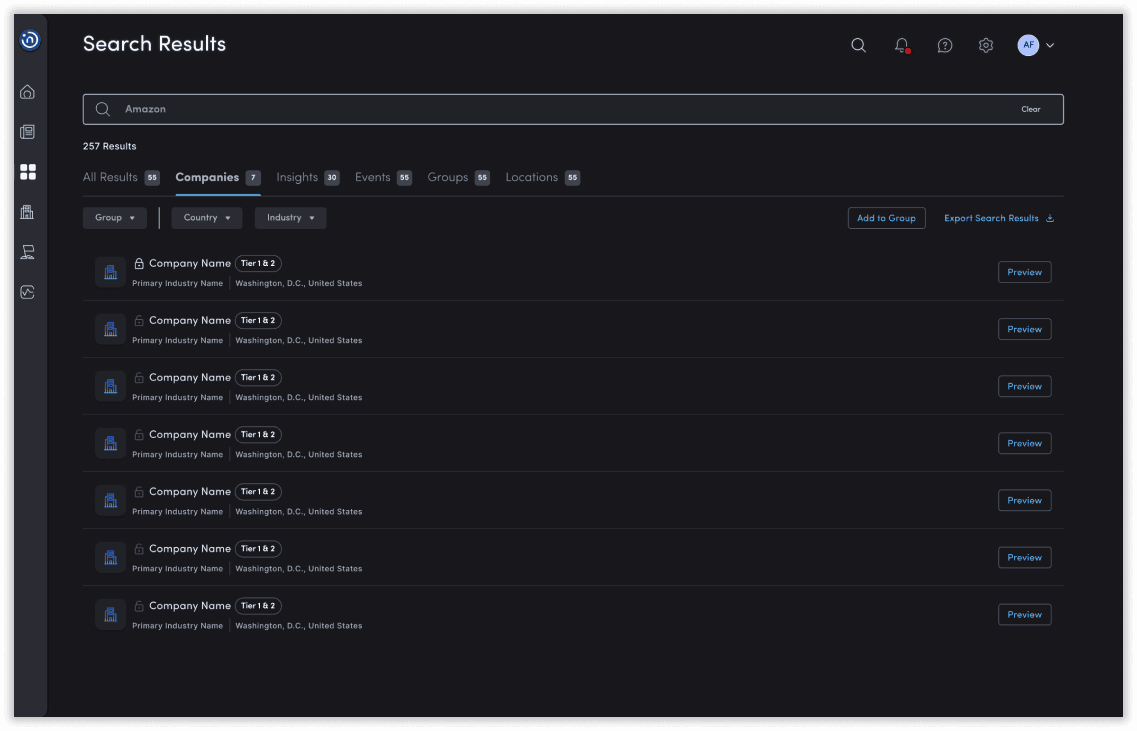
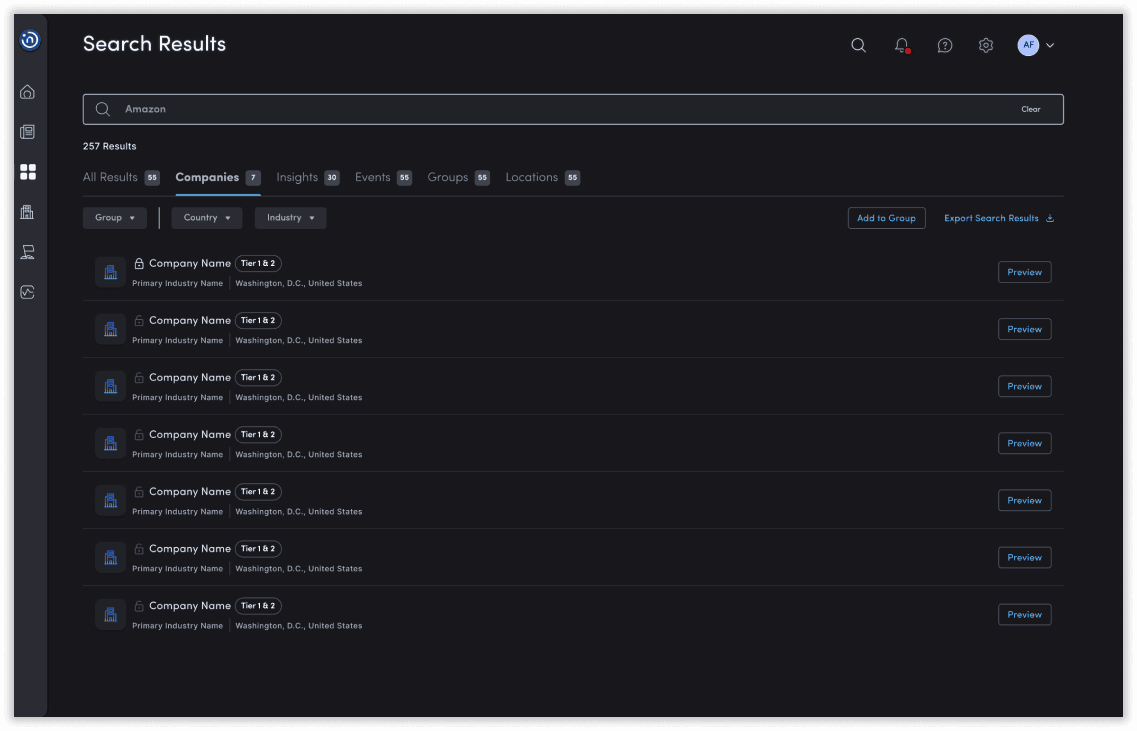
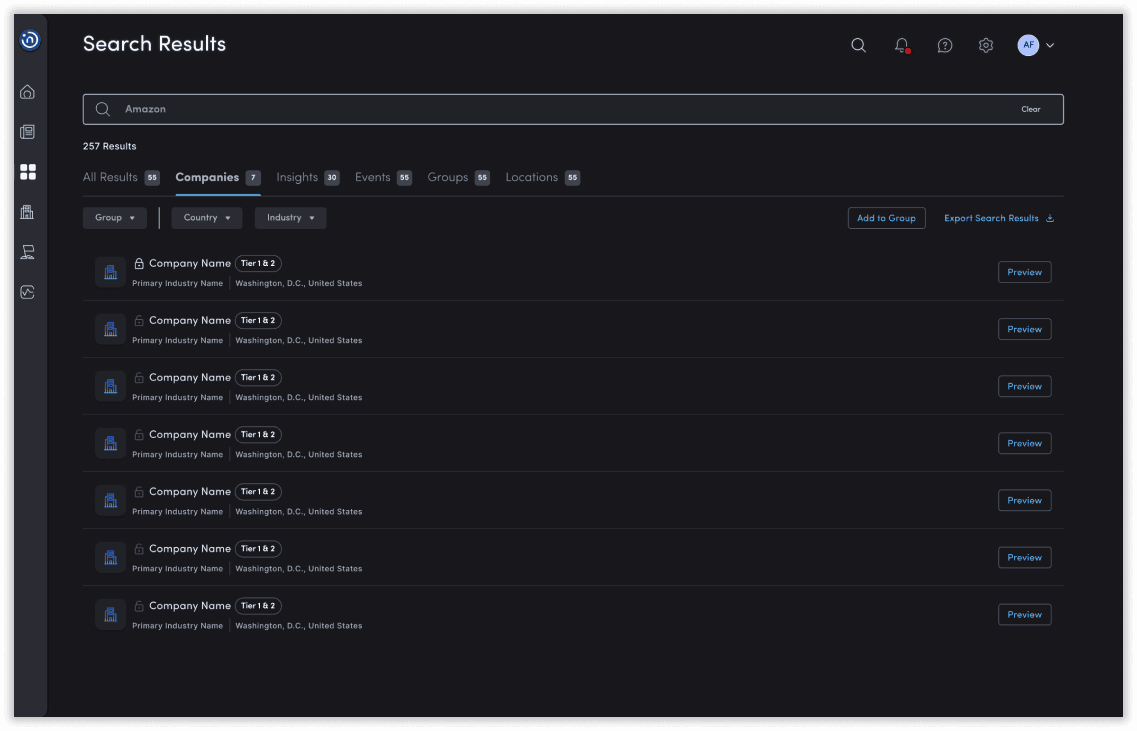
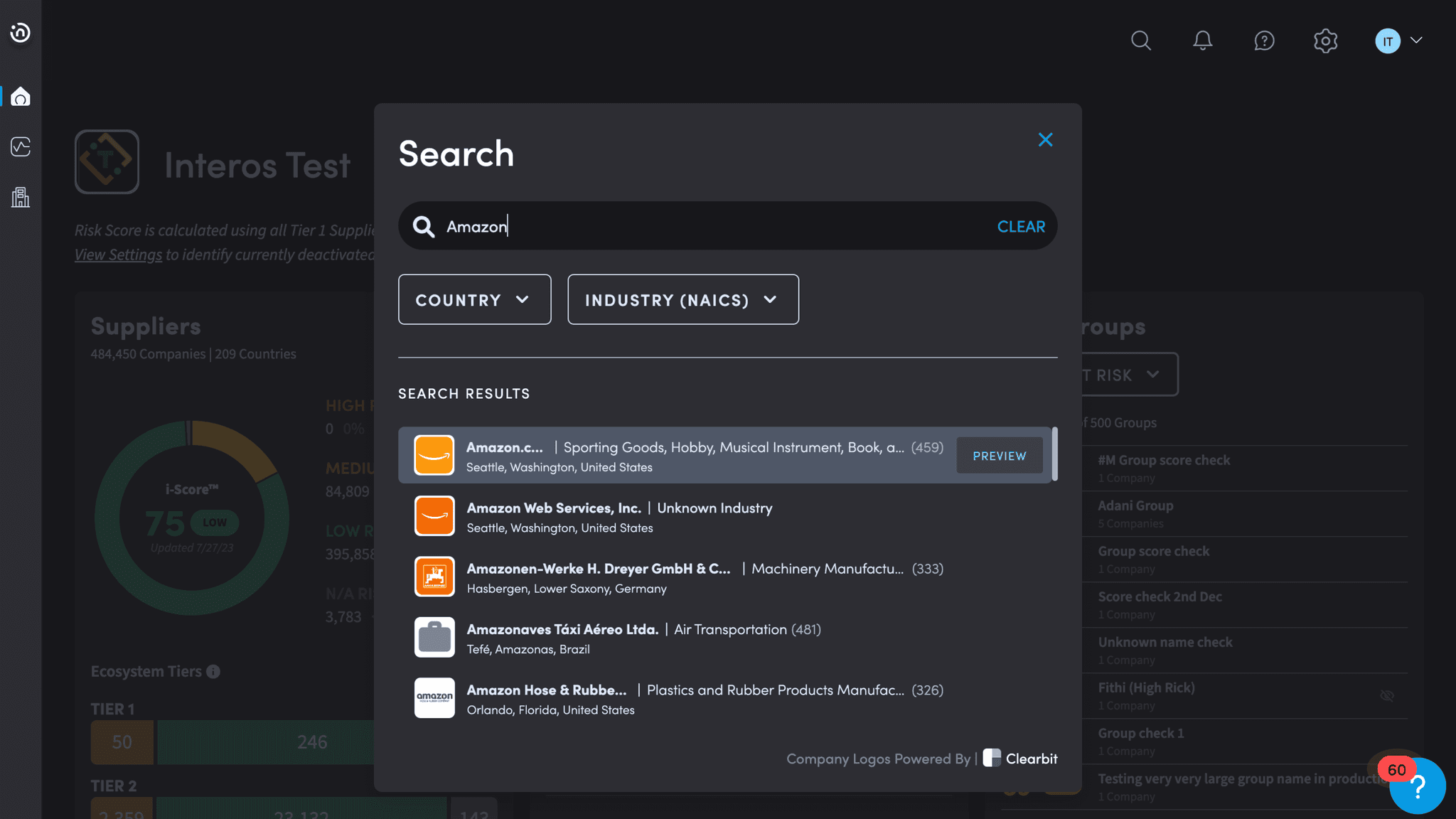
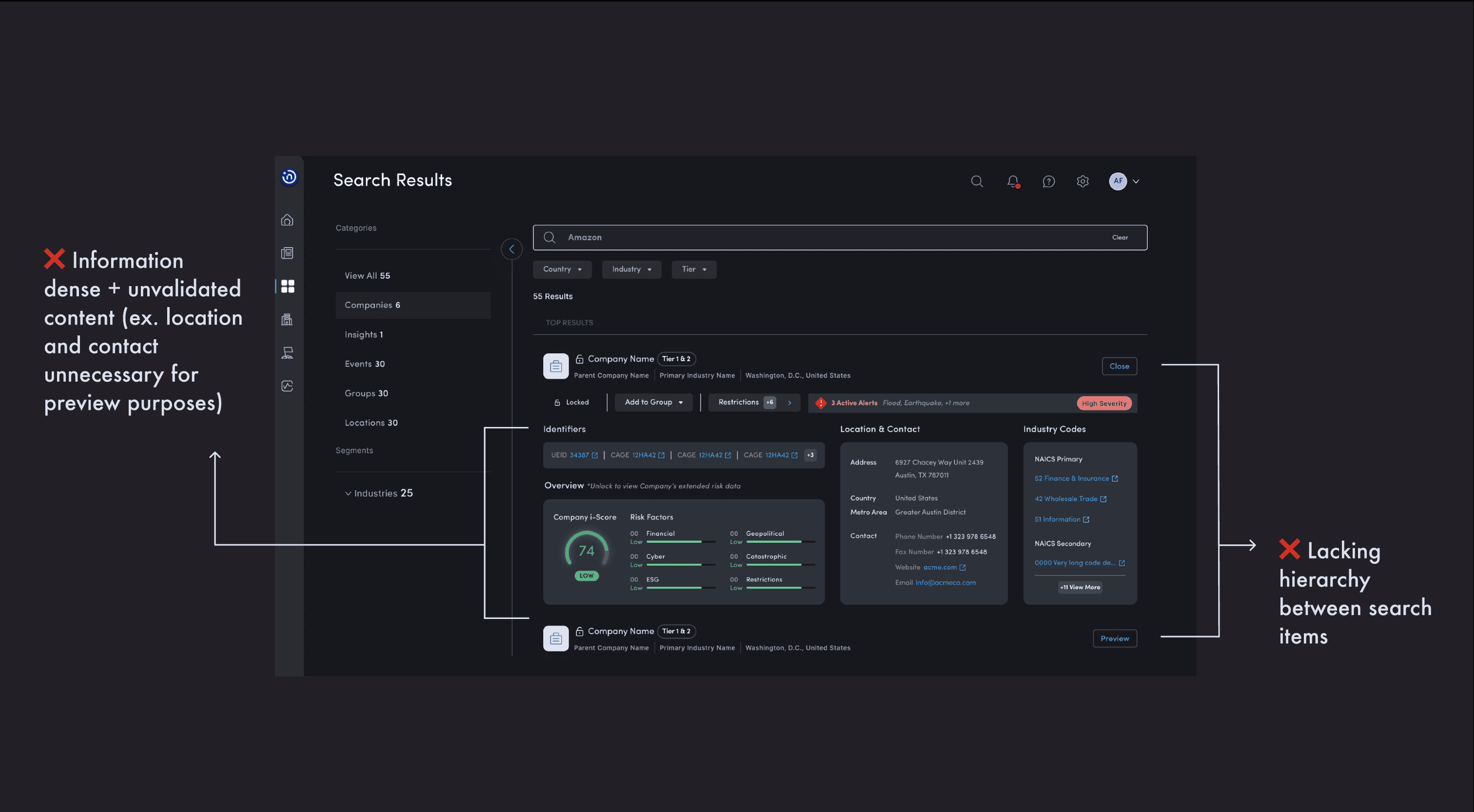
Current search experience (search results)
Current search experience (search results)
Search results
Search results
Limited amount of search facets/filters
No obvious intent behind the ordering of search results (Is it relevancy? Most recent searches?)
No prompting or predictive query to help guide users
Limited amount of search facets/filters
No obvious intent behind the ordering of search results (Is it relevancy? Most recent searches?)
No prompting or predictive query to help guide users




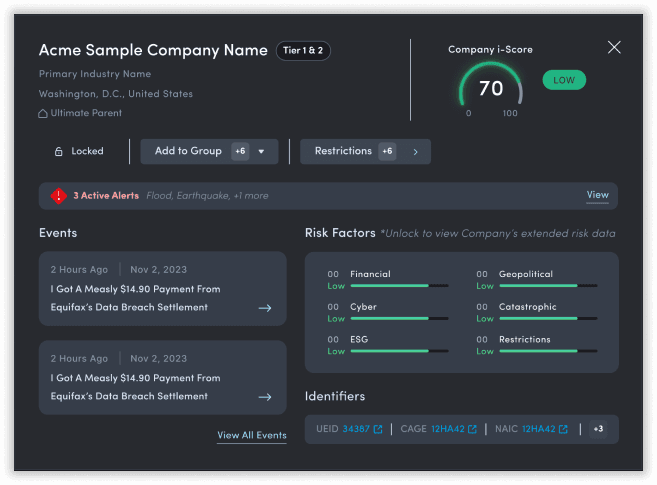
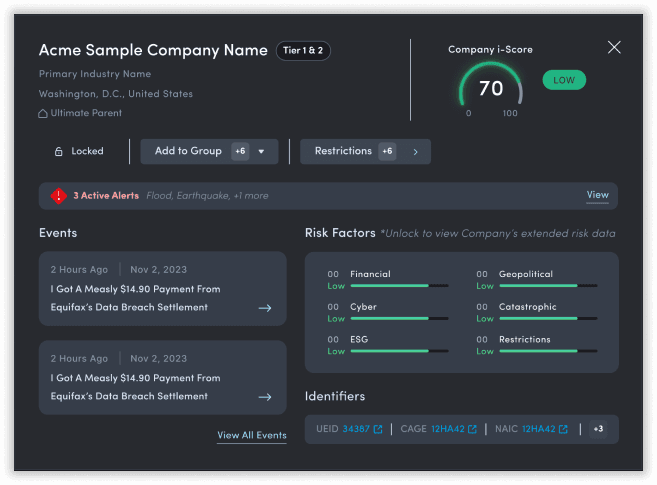
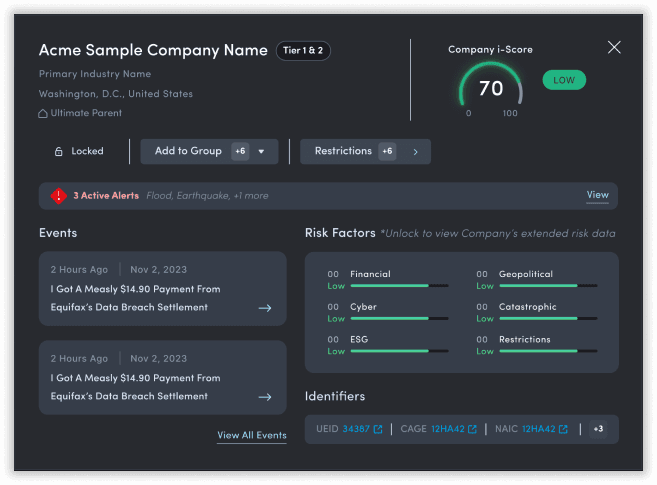
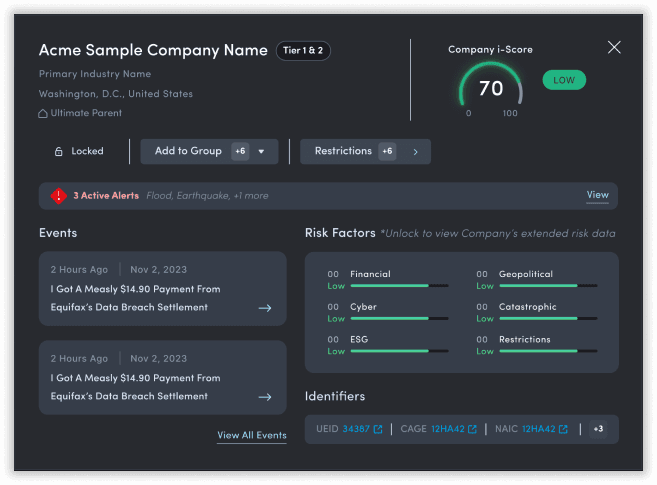
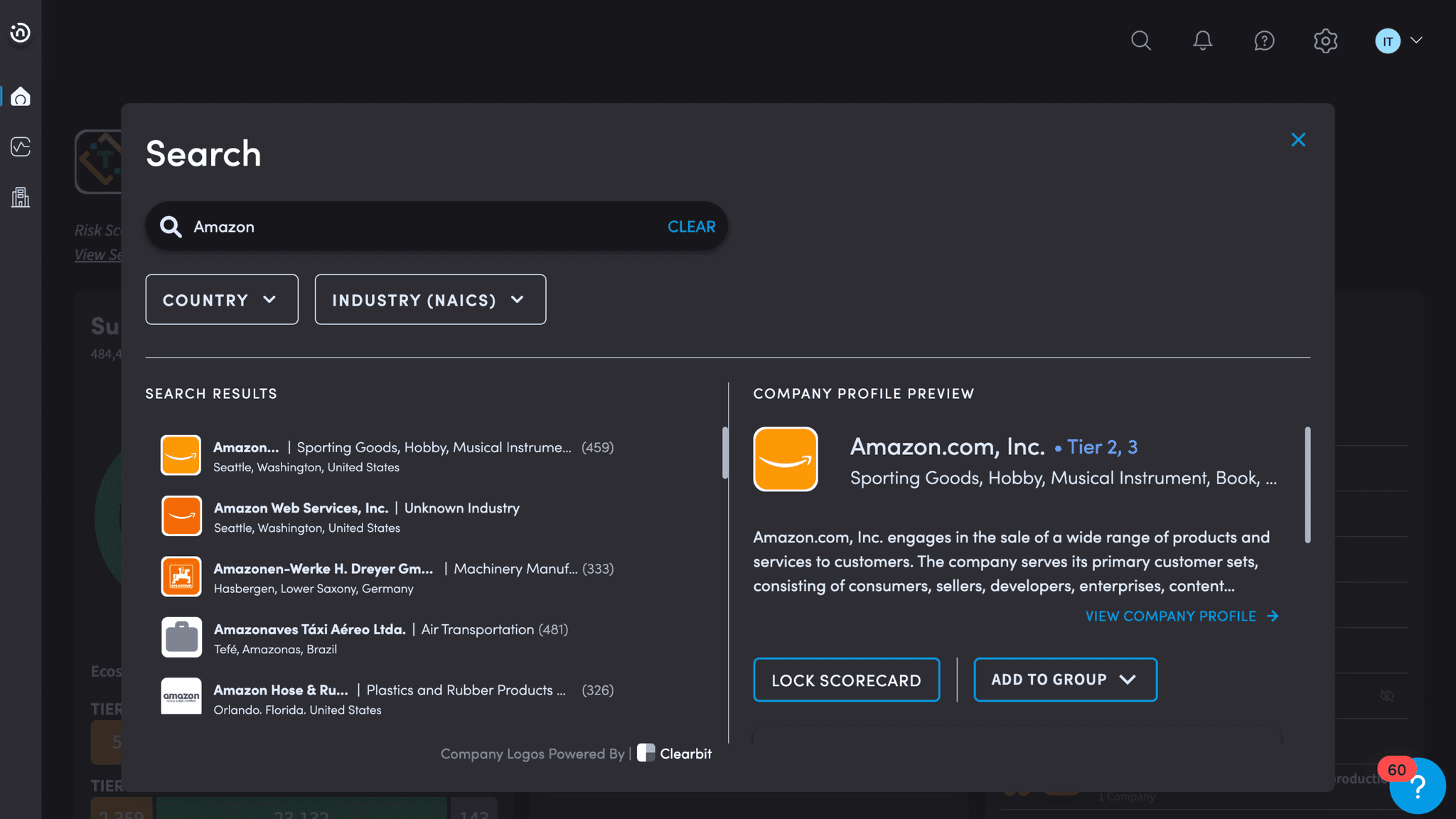
Current search experience (preview panel)
Current search experience (preview panel)
Preview panel
Preview panel
The content shown in the preview should be revalidated to ensure the information is relevant to clients
The preview is both large and scrollable which could be hard to scan
The content shown in the preview should be revalidated to ensure the information is relevant to clients
The preview is both large and scrollable which could be hard to scan
DEFINE
DEFINE
DEFINE
Turning search global 🌎
Turning search global 🌎
Turning search global 🌎
WHAT IS GLOBAL SEARCH?
WHAT IS GLOBAL SEARCH?
WHAT IS GLOBAL SEARCH?
Global search is a search engine within a specific environment that provides dynamic, cross-object results across multiple regions of the entire system.
Global search is a search engine within a specific environment that provides dynamic, cross-object results across multiple regions of the entire system.
WHY MAKE SEARCH GLOBAL?
WHY MAKE SEARCH GLOBAL?
It allows users to search across all platform content simultaneously through one search query and with such an information-dense platform like Interos, this is vital towards ensuring a top-notch user experience for clients.
It allows users to search across all platform content simultaneously through one search query and with such an information-dense platform like Interos, this is vital towards ensuring a top-notch user experience for clients.
I STARTED MY IDEATION PROCESS BY
I STARTED MY IDEATION PROCESS BY
I STARTED MY IDEATION PROCESS BY
Exploring the full potential of a truly global search engine— starting from the modal pop-up
Exploring the full potential of a truly global search engine— starting from the modal pop-up
Exploring the full potential of a truly global search engine— starting from the modal pop-up
Because a modal window is considered the "child" of their "parent" screen, it takes away from search being its own feature, especially when search can be accessed on any page. They are also typically used for critical messages or forms instead of for supporting an entire feature.
Opting for a search results page is a design pattern that is optimal for platforms with an abundance of information a user can search for.
Because a modal window is considered the "child" of their "parent" screen, it takes away from search being its own feature, especially when search can be accessed on any page. They are also typically used for critical messages or forms instead of for supporting an entire feature.
Opting for a search results page is a design pattern that is optimal for platforms with an abundance of information a user can search for.



New wire/user flow for search
New wire/user flow for search
I MOVED ON TO HIGHER FIDELITY DESIGNS BY
I MOVED ON TO HIGHER FIDELITY DESIGNS BY
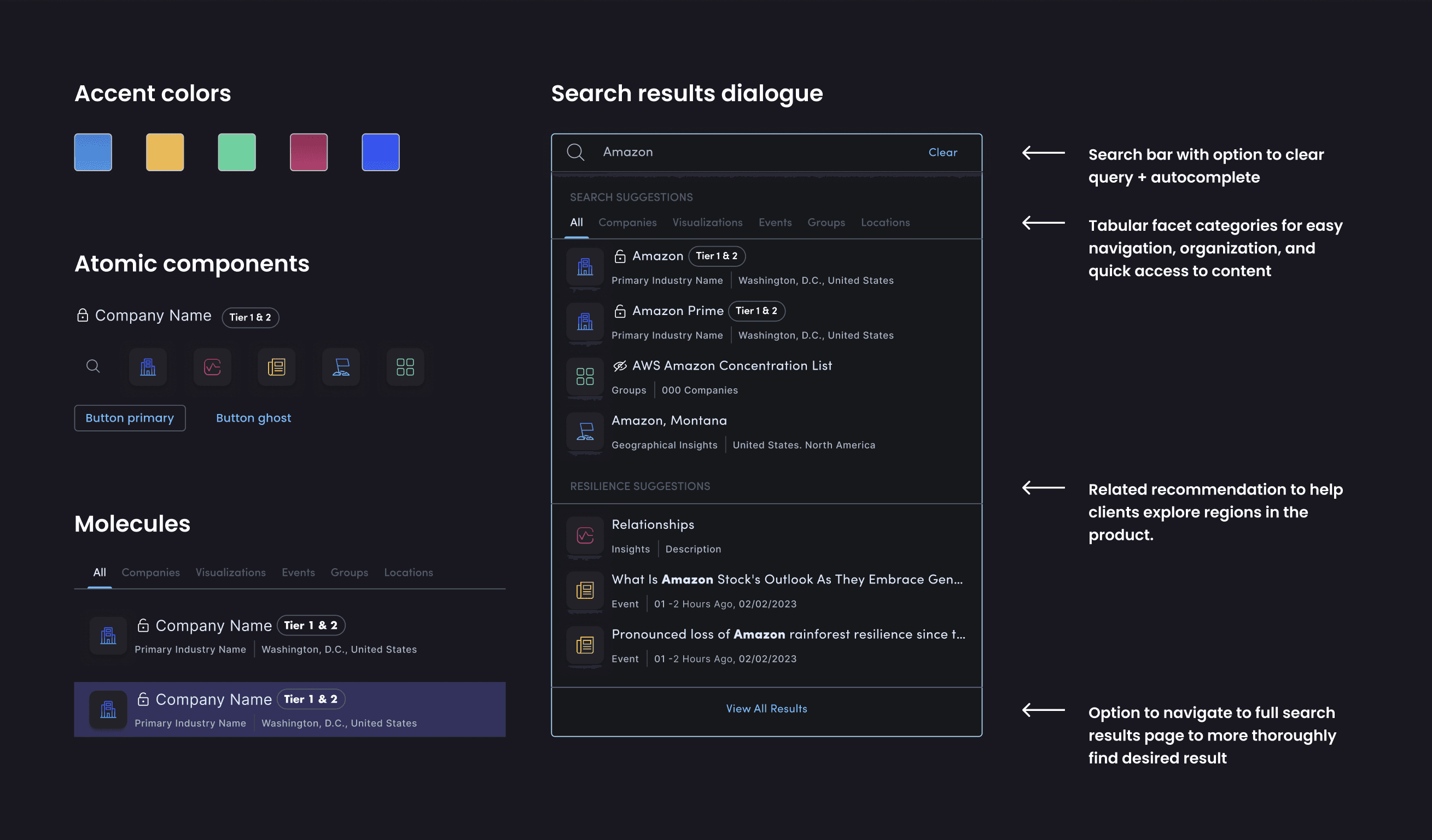
Leveraging and defining a system of design elements to build the new search results dialogue
Leveraging and defining a system of design elements to build the new search results dialogue
Leveraging and defining a system of design elements to build the new search results dialogue
A search results dialogue acts as a preview for all available results, allowing quick access for a user to find their desired result. This pop-up is different from a modal pop-up as it is attached to the search bar and doesn't draw critical attention to an action in a way that a modal does.
A search results dialogue acts as a preview for all available results, allowing quick access for a user to find their desired result. This pop-up is different from a modal pop-up as it is attached to the search bar and doesn't draw critical attention to an action in a way that a modal does.

Design elements for the search preview dialogue
Design elements for the search preview dialogue
DEVELOP
DEVELOP
DEVELOP
Early iterations 👶🏻
Early iterations 👶🏻
Early iterations 👶🏻
My mentor and I were able to come up with 4 specific statements that guided my overarching work. This helped me gauge the current relationship users have with the search function as well as look into the future for how the function can potentially be improved.
I STARTED MY DISCOVERY PROCESS BY
Conducting a "how might we" ideation session
01
Expand the current search system to encourage discoverability?
02
Make finding information and answering questions efficient?
03
Support users to feel confident about the queries they formulate?
04
Display and organize information in a useful way to the user?
I STARTED TO BUILD OUT THE FULL SEARCH EXPERIENCE BY
I STARTED TO BUILD OUT THE FULL SEARCH EXPERIENCE BY
I STARTED TO BUILD OUT THE FULL SEARCH EXPERIENCE BY
Brainstorming and iterating different ways we can concisely display preview content
Brainstorming and iterating different ways we can concisely display preview content
Brainstorming and iterating different ways we can concisely display preview content
I wanted to explore alternative design directions to potentially discover improved content structure and compare the two in regard to client needs. Collapsible drawers allow:
Chunking of information and a reduction of clutter
Expansive states to save screen real estate when hiding the preview
Allows people to have control over content
I wanted to explore alternative design directions to potentially discover improved content structure and compare the two in regard to client needs. Collapsible drawers allow:
Chunking of information and a reduction of clutter
Expansive states to save screen real estate when hiding the preview
Allows people to have control over content
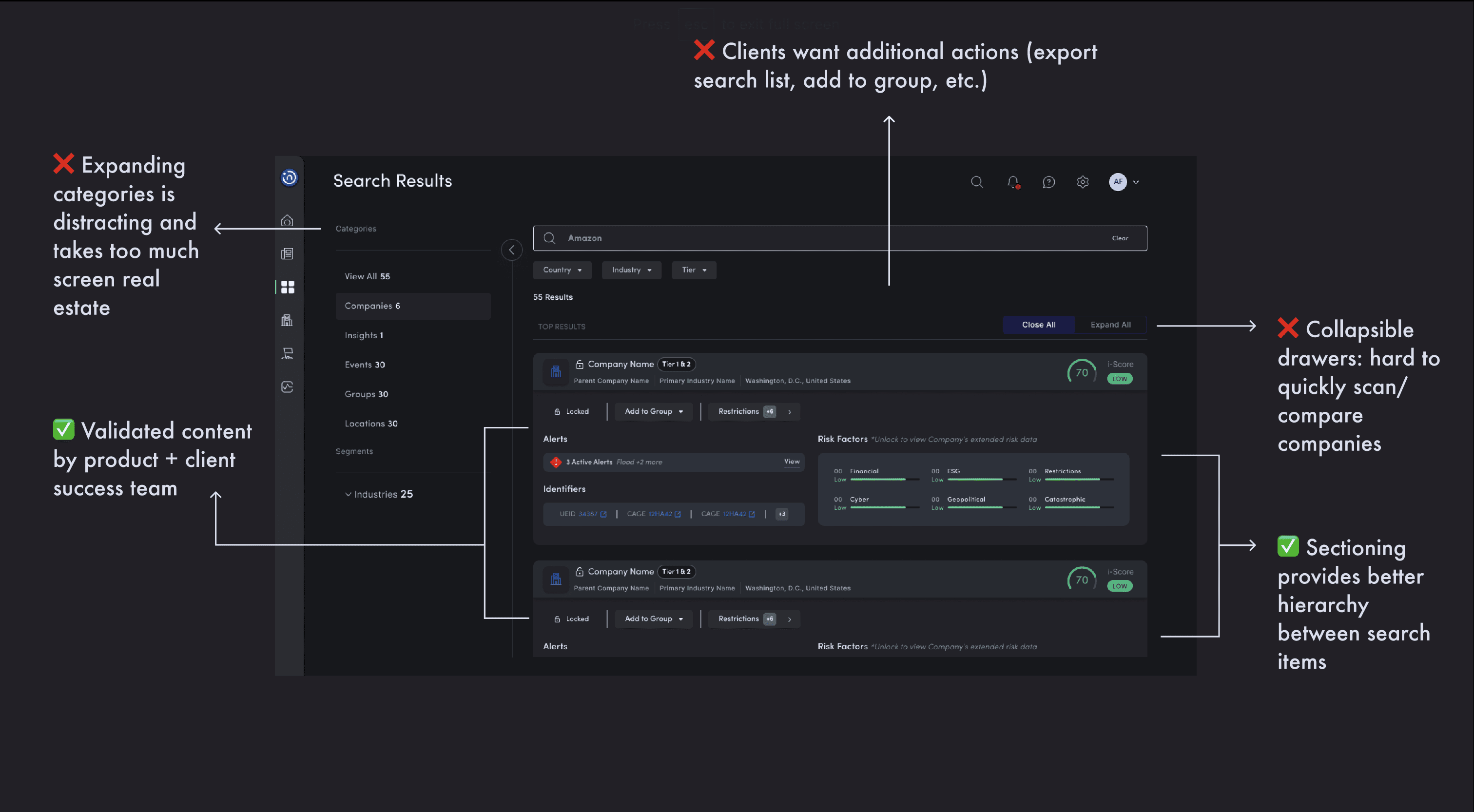
1ST ITERATION
1ST ITERATION
1ST ITERATION
Collapsible Drawers
Collapsible Drawers
A full results page that moves away from the modal view with expandable search items for the company preview.
A full results page that moves away from the modal view with expandable search items for the company preview.

2ND ITERATION
2ND ITERATION
2ND ITERATION
Collapsible Drawers
Collapsible Drawers
Improved view of the first design direction to provide better clarity to the search experience.
Improved view of the first design direction to provide better clarity to the search experience.

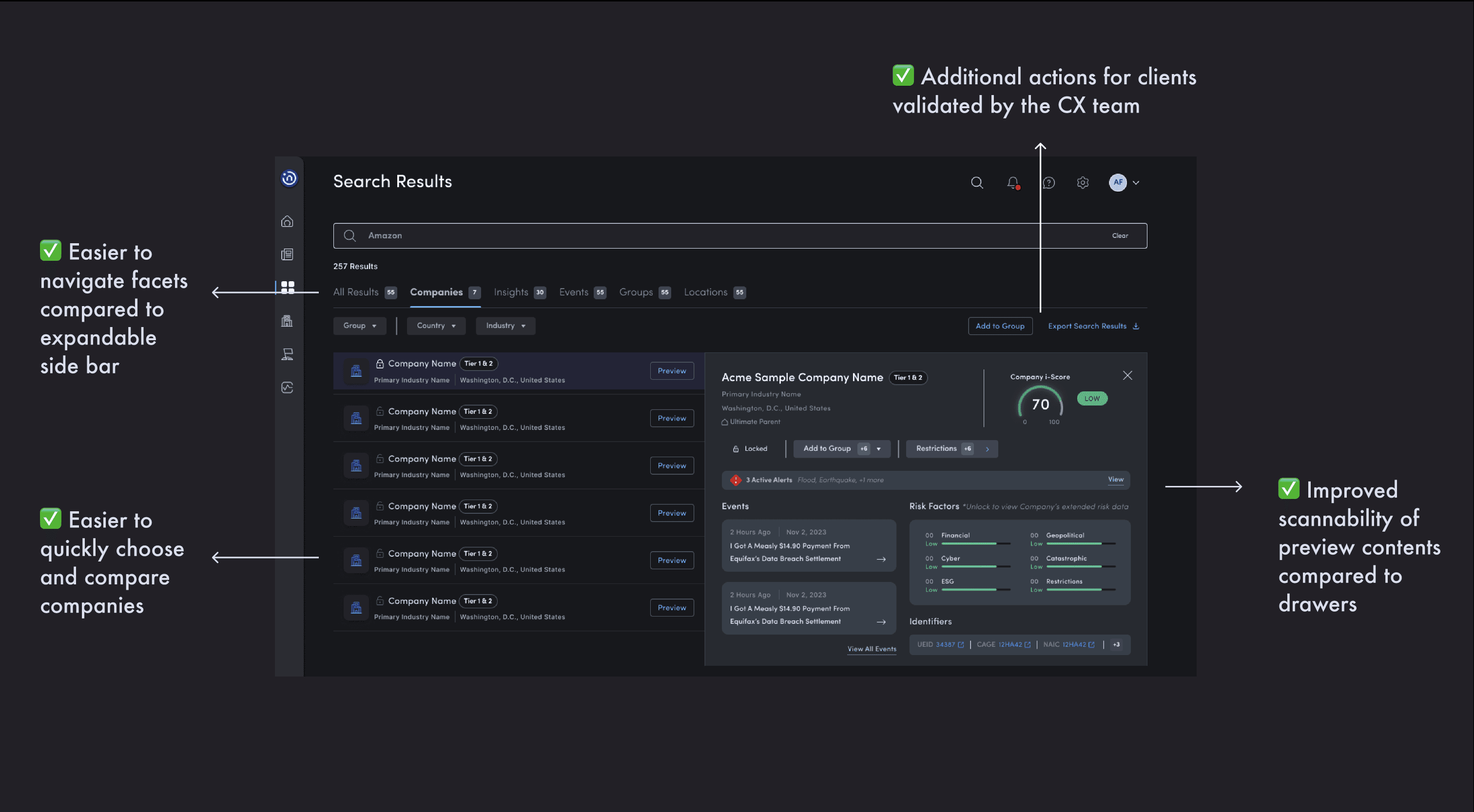
FINAL ITERATION
FINAL ITERATION
FINAL ITERATION
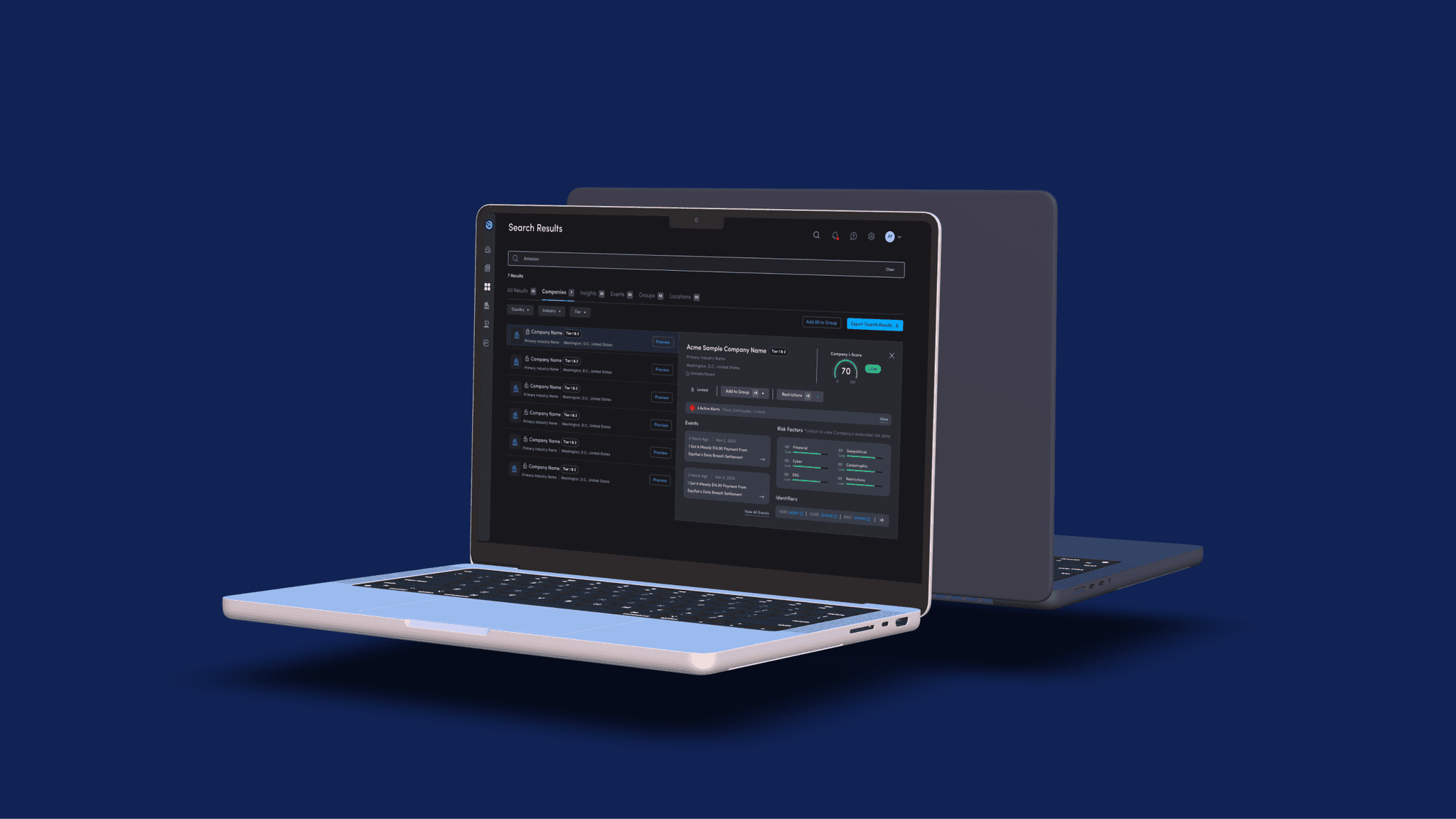
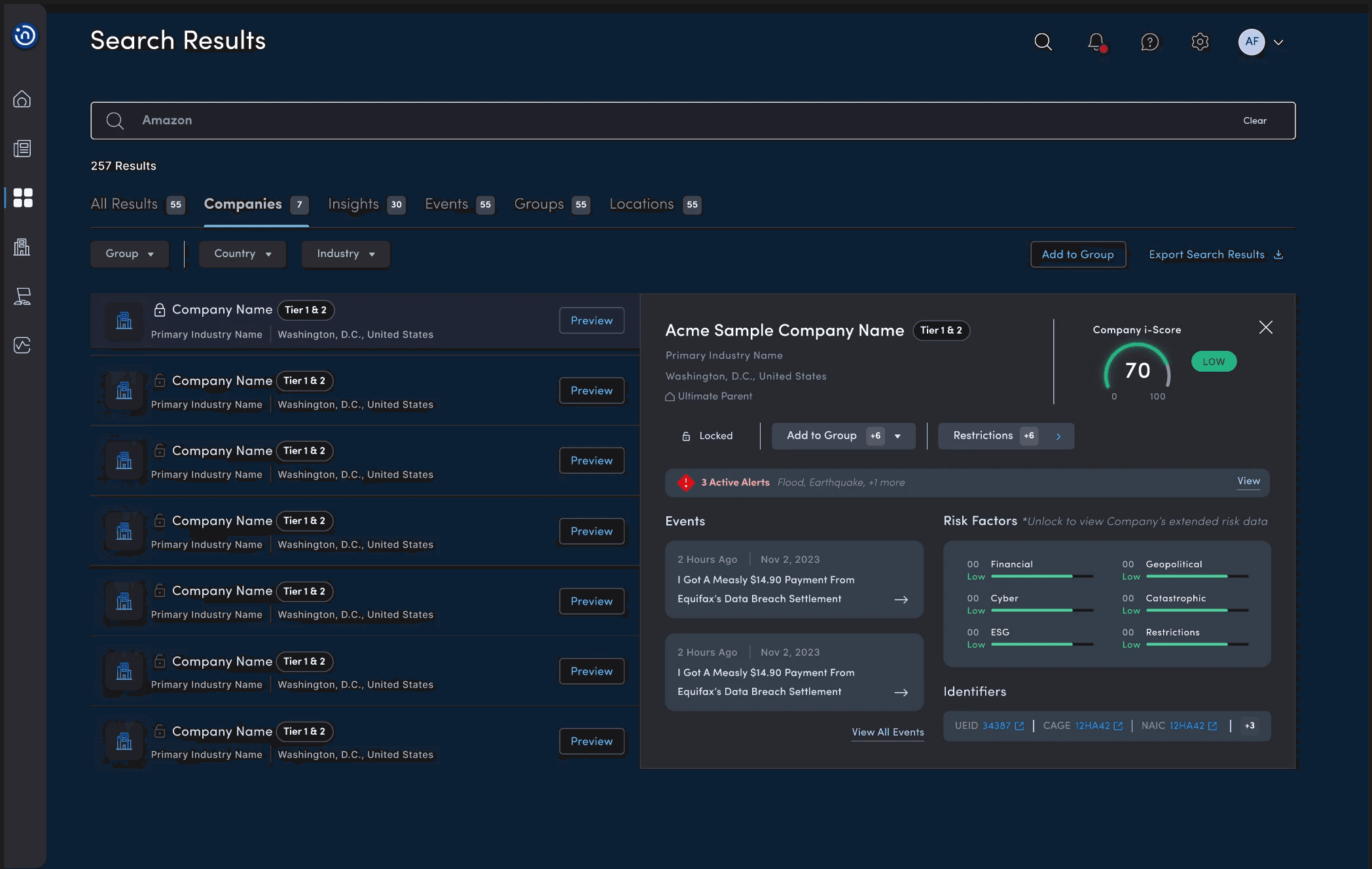
Side Panel Preview
Side Panel Preview
The result of many feedback sessions and validation by CX, product, and design teams.
The result of many feedback sessions and validation by CX, product, and design teams.

DELIVER
DELIVER
DELIVER
Final design ✨
Final design ✨
Final design ✨
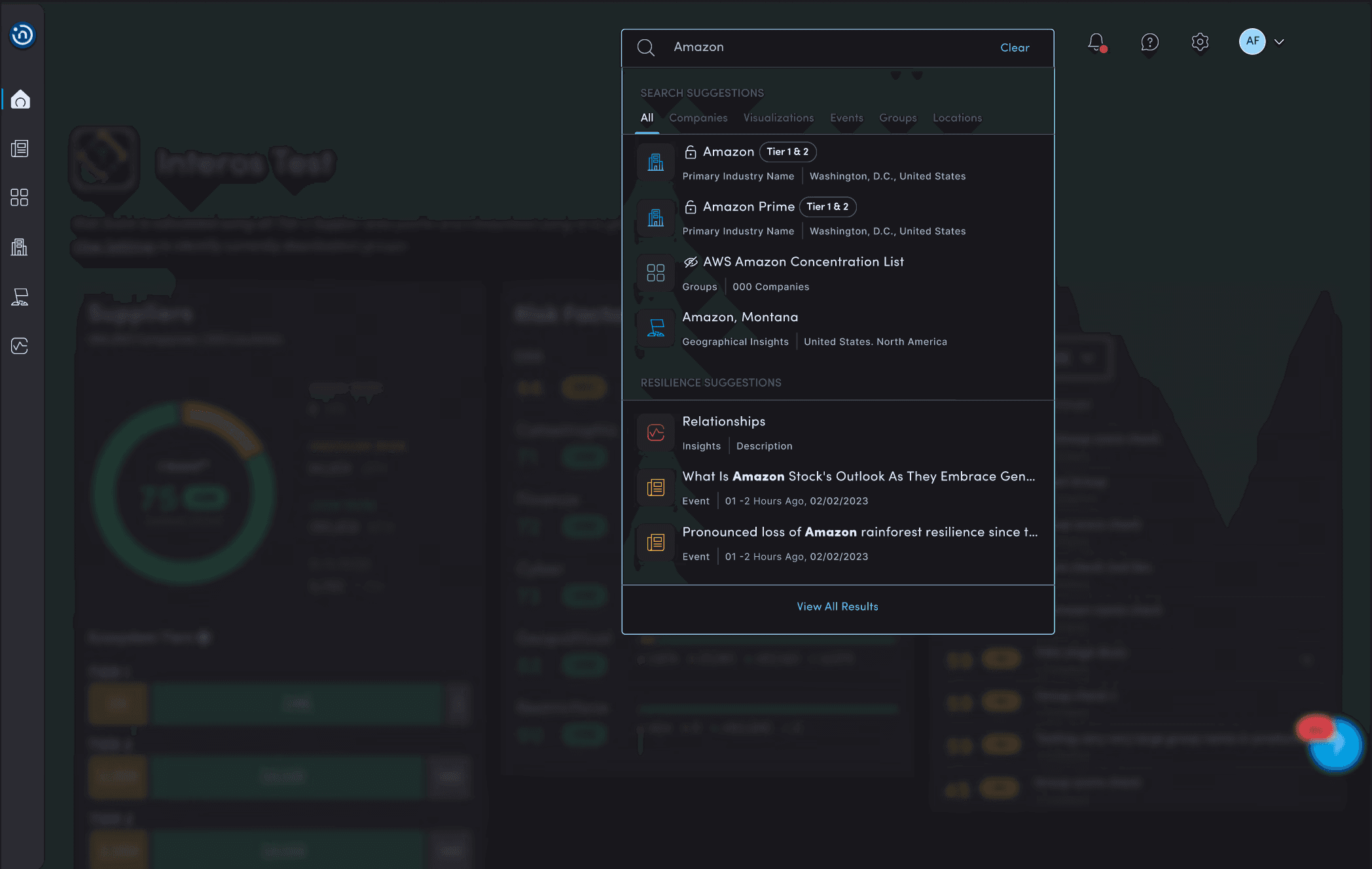
🔎 Return the most relevant results across all platform content based on query
🔎 Return the most relevant results across all platform content based on query
Not only can users now search across all contents of the platform, it is designed intentionally to increase user success at the first attempt and encourage exploration.
Not only can users now search across all contents of the platform, it is designed intentionally to increase user success at the first attempt and encourage exploration.


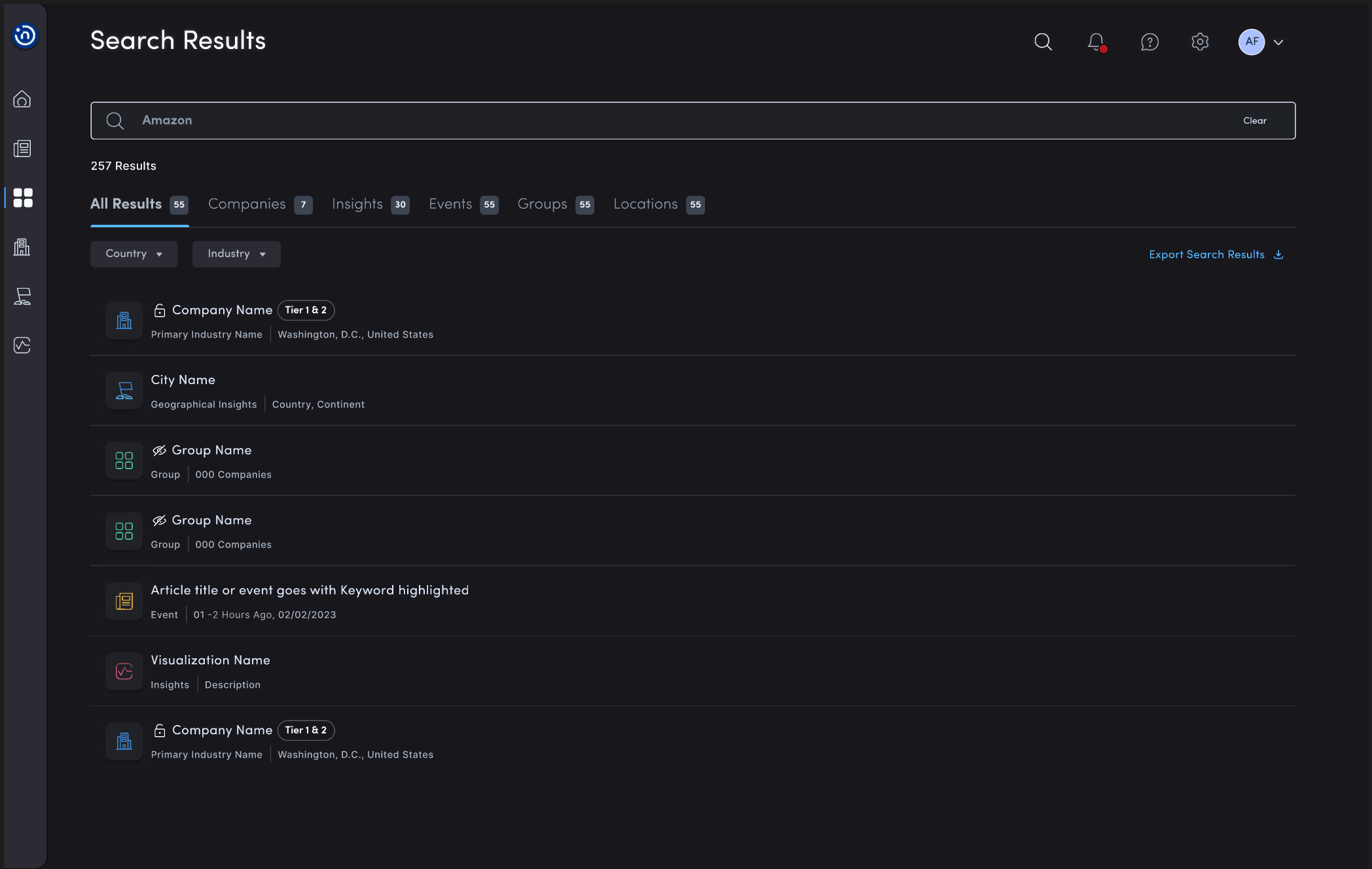
🗣️ Support user needs and preferences by including robust facets and filters
🗣️ Support user needs and preferences by including robust facets and filters
Tabbed facets offer users the ability to refine their choices and discover their results in a digestible way without having to assume structure or do excessive browsing.
Tabbed facets offer users the ability to refine their choices and discover their results in a digestible way without having to assume structure or do excessive browsing.
📈 Improve content shown within search previews to maximize desired outcomes
📈 Improve content shown within search previews to maximize desired outcomes
Preview content is arranged to give only the most essential, high-level information for users and is designed to be effortlessly scannable and comparable with other search results.
Preview content is arranged to give only the most essential, high-level information for users and is designed to be effortlessly scannable and comparable with other search results.

A reflection from my first internship 💭
A reflection from my first internship 💭
A reflection from my first internship 💭

A special thank you to Interos for an awesome experience!
A special thank you to Interos for an awesome experience!
A special thank you to Interos for an awesome experience!
Since this was my first internship, I was immensely surprised and rewarded by the vast knowledge I gained and how design and problem-solving in the industry contrasts with doing so in academic settings.
I am so glad to have taken ownership of this project and am grateful to have had the opportunity to work and learn from such talented people.
Since this was my first internship, I was immensely surprised and rewarded by the vast knowledge I gained and how design and problem-solving in the industry contrasts with doing so in academic settings.
I am so glad to have taken ownership of this project and am grateful to have had the opportunity to work and learn from such talented people.
Explore my other projects!
My mentor and I were able to come up with 4 specific statements that guided my overarching work. This helped me gauge the current relationship users have with the search function as well as look into the future for how the function can potentially be improved.
I STARTED MY DISCOVERY PROCESS BY
Conducting a "how might we" ideation session
01
Expand the current search system to encourage discoverability?
02
Make finding information and answering questions efficient?
03
Support users to feel confident about the queries they formulate?
04
Display and organize information in a useful way to the user?